参考にしてください。
ざっくり言うと
[icon name=”check” class=”” unprefixed_class=””] OS:Windows10 CPU:Corei5以上
[icon name=”check” class=”” unprefixed_class=””] 初心者はOffice付き。ネットが余裕ならOffice無しもOK。
[icon name=”check” class=”” unprefixed_class=””] タブレット兼用は良いが、タブレットのみはダメ。
ここでいう大学生とは、高校卒業した人を対象にしていまして一般的な学部で工学部とかゲーム系専門学校ではありません。
大学生のノーパソオススメ
基本的に「パソコンは4年物」と考えてください。
酷な話ですが「物理的な劣化」、「技術的な劣化」などを合わせて4年くらいが実際寿命だと感じています。
ということで4年間で自分がどこまで使いこなせるか?ということを考えて、
「今!役に立つパソコン」を選ぶことが大事だと思います。
パソコン初めての人・初心者向けのノーパソ
- OS:Windows10
- サイズ:15インチ
- CPU:Corei3、Celeron
- Microsoft Office付き(Word・Excel・PowerPoint・Outlook)
- セキュリティソフトは無しでOK
必要最低限の機能が備わっています。本当に最低限です。ワープロ・表計算・Youtubeとかニコニコ動画やインターネットができればいい。って感じの、よく売っているタイプの仕様です。
ただ、パソコンに慣れた人だと「遅い」と感じるかもしれないけど、まったくの初心者なら「こういうもの」と思いますし、ほかのパソコンを使った時に支障がないのもメリットです。
セキュリティソフトは初心者には不要です。結構、もともとの機能でセキュリティしてくれますが、怪しいサイトを見たいという人はあった方が良いかも…
中級者・インターネット接続ができる・詳しい人が近く人る場合のノーパソ
- OS:Windows10
- サイズ:15インチ
- CPU:Core i5(金持ちならCore i7)
- ネット環境が整備されていればOfficeなくてもOK
- セキュリティソフトは無しでOK
セキュリティソフトは基本不要だけど、怪しいサイトを見たいという人は必要。
逆にプログラミングを勉強したいと考えている人には不具合が起きることがあるので不要です。
Officeについては「Microsoft Officeは必要?」の項目を見てください。
大学生向け用途別ノートパソコンの選び方
やりたいことから考える必要な機能を考えてみましょうか…
- とりあえずワープロ・表計算を学びたい
CPU:Core i3以上、Office付き
- レポート作成・プレゼンテーションなどもしたい
CPU:Core i3以上、Office付き
- 動画作成・編集がしたい。Youtuberになりたい
CPU:Core i5以上
- 音楽をしたい
CPU:Core i5以上
- 株・外為・ビットコインなどをしたい
CPU:Core i5以上
- 静止画グラフィックの勉強をしたい
CPU:Core i5以上、Adobe付き
- 動画グラフィックの勉強をしたい
CPU:Core i5以上(できたら7以上がいいな…) グラフィックボード有り(大体ゲームOKって書いてある系)
- TV電話・オンライン英会話などがしたい
CPU:Core i3以上(できたら5以上がいいな…)、カメラ・マイク付き
- とりあえずプログラミングを勉強したい
CPU:Core i5以上(ソフトはMicrosoft Visual Studio を無料で使えます!)
- ガッツリプログラミングの勉強をしたい
↑のスペック+Microsoft Accessがあると便利
- ホームページを作りたい
CPU:Core i3以上
- めちゃくちゃゲームをしたい
PSOとか3D系やeスポーツですかね…?
CPU:Core i5以上(できたら7以上がいいな…) グラフィックボード有り(大体ゲームOKって書いてある系)
大学生向けPCの内容の詳細
CPUって何?
脳ミソ的な感じのものです。「Intel入ってる」が有名なので、そこで例えます。
ここに他のメーカーなどから沢山のものが出ていますので、このたとえと比較して検討してください。
やめた方がいいCPU
- core 2、atom、Pentium…ロースペックで遅すぎて使えない
- Xeon…ハイスペックすぎて高い
オススメCPU
- Celeron…遅いけど、まぁ動く
- Core i3…遅い、Celeronよりマシ
- Core i5…普通(企業でも使われています。開発企業サブPCでも使われてる。)
- Core i7…超快適(Web関連・データベース開発関連企業で使われています)
- Xeon…金持ちにはオススメ(画像処理を伴う企業でリッチな会社で使われています)
ハードディスク容量って?
ガンガンゲームを入れないなら200GB(ギガバイト)くらいで余裕です。
もし足りなかったら他に保存ができるので、そっちに保存します。
他とは「外付けHD(ハードディスク)」「クラウド」などです。
Microsoft Officeは必要?
インターネット接続が得意でない場合や初心者の場合は必要です。
ネットにつなげるし、なんとなくわかるし、android端末をいじったことがある人は無しでもOKです。
大事な3ソフトWord、Excel、PowerPointはGoogleの機能で使うことができます。
- ワープロソフトWord → Google ドキュメント
- 表計算ソフトExcel → Google スプレッドシート
- プレゼンテーションソフトPowerPoint → Google スライド
- メールソフトOutlook → Mozilla Thunderbird
Microsoft Officeが3種の神器ソフトとして一般的ですが、インターネットにつなぐことができてGoogleアカウントを持っている人ならGoogleのソフトで十分というか、逆に便利。
Googleアカウントはandroidスマホを使用している人ならアカウントを持っているのでハードルは低いです。
実際、Googleのはデータを持ち歩かなくてもインターネット上にファイルが保存されているのでのと、androidスマホでのiPhoneでもPCで作ったデータを使えるのもすごく便利です。
音声入力などの最新機能が備わっているのでGoogleの方が便利。
もちろんMicrosoftとの互換性もありますが…スライドショーや文字飾りなどは一部互換性がありません。
あと、ネットにつながっていないと使えないのがGoogleの難点でもあります…
(ダウンロードして使っている分には大丈夫だけど、一部の機能が使えなくて不便)
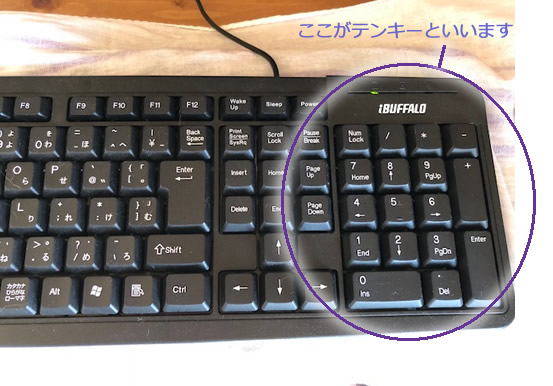
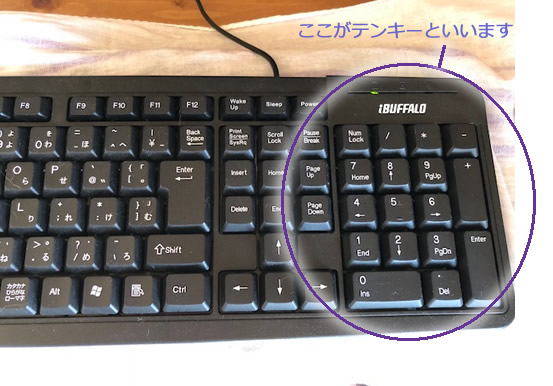
キーボードは?
「日本語キーボード」必須です。
Amazonとかで英語キーボードとか安く売っているけど、日本の学校に通っていたり、日本の企業に就職するなら日本語キーボードで。
テンキーについては合った方がいいけど、重いとかPCが小さいときにはなくてもOK。別売りテンキーをつなげてテンキーに慣れておくと仕事で便利です。

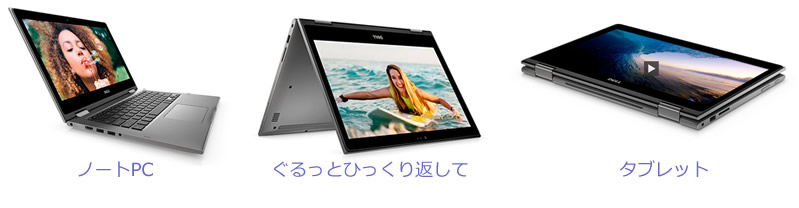
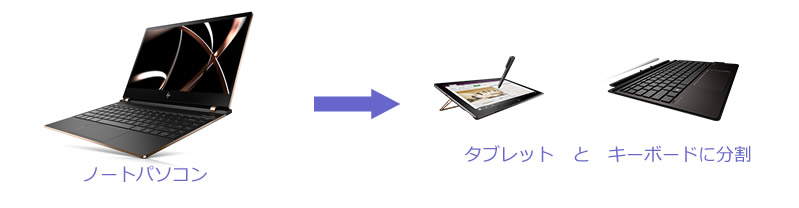
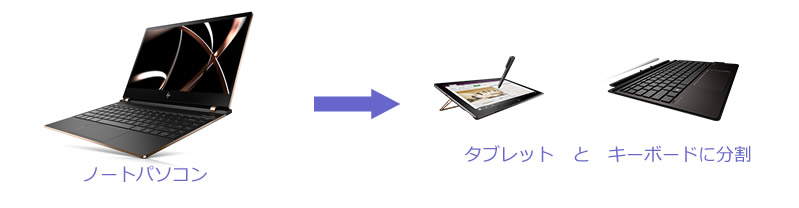
タブレット対応PCは?
最近よくある「タブレットとしても使えるPC」…なんだかお得な感じがしますけど実際は?
スペック
CPU:Atomとかのダメダメな奴が入っているならダメ。PCとして使えません。
最低でもCore i3以上が欲しいところ。
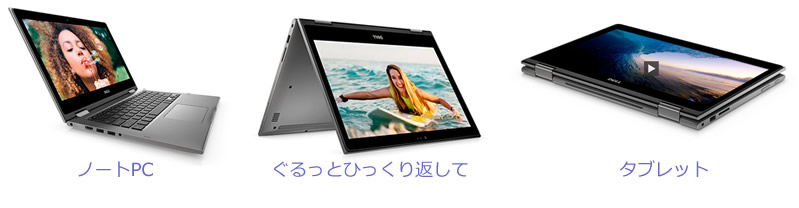
形状
くるっとひっくり返す2-in-1タイプ

…裏のキーボードが邪魔だし重いからダメ
モニタとキーボードが外れてタブレットになるタイプ

…軽いし便利!でも高額(コレ欲しい…)参考までにこのPCのサイトはコチラ→HP
ノーパソ状態でのタブレット機能(タッチパネルモニタ)
…実際無意味。そんな仕様のって、まだ売ってるのか?
中古PCはどう?
どうせ使えないから…って中古を考える人がいるかもしれませんがダメです。
- まず機械の寿命で4年くらいで劣化が始まります。
- 粗末に扱われていたらバッテリー発火も怖い。
(キーボードの中にお菓子とか入ってんのよ…(><))
- ソフトの有効期限が切れていることがある。
- ウィルスが入っていることがある。
だったら安くても、新品でしょぼいCeleronあたりを買った方がマシです。
メーカーは?
国産メーカー好きな人が多いけど、高いし、よけいな機能があったりで微妙ですね。
有名どころをざっくり言うとこんな感じです。
- NEC…安心。良い。高い。余計なもの多い。サポートが細かい。
- Sony(Vaio)…高い。良い。キレイ。余計なものが多い。マルチメディアに強い。
- 東芝…高い。良い。余計なものが少ないものがあって気が利く。
- HP…普通。良い
- マウス…普通。良い。かわいい。
- Dell…普通。良い
- Lenovo…高い。良い
- ASUS…高い。良い
Macは?
Macを多用している業種でないならWindowsベースが良いです。
企業が使っているのがWindowsってのもあるし、グループで何かしようとしたときにWindows派が多いからです。
いくつかのソフトでは互換性はあるのですが100%の互換性ではなく、どっか師らにちょっと違ってしまうことがあったりするので良くないですね。
Windowsのキーボード操作に慣れておくと、よく「仕事を早くする裏技」みたいな記事にのっているショートカットに慣れやすいのも利点。
【Macは誰が使うのか?】
- デザイン系
- 音楽系
- iOSのプログラマ
- 金持ち
- 特に病院や教授などが使っている人が多いので、それに合わせる時
- カッコいい感じが欲しい時
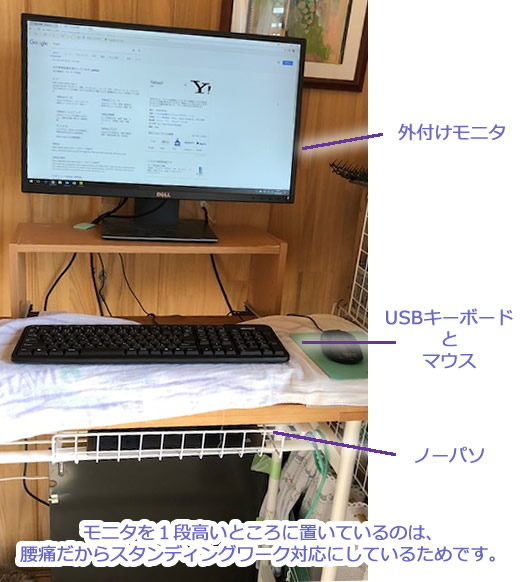
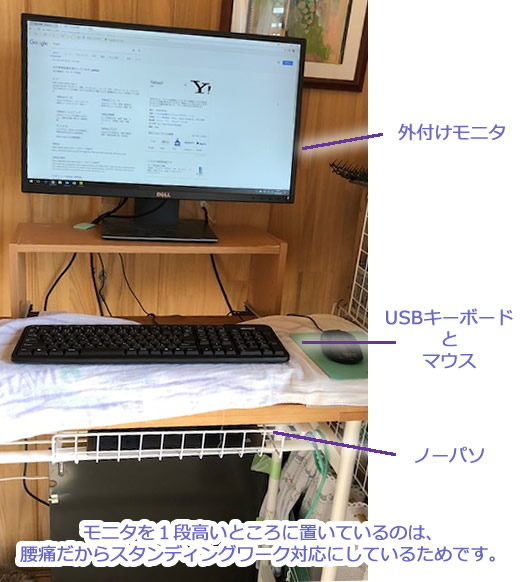
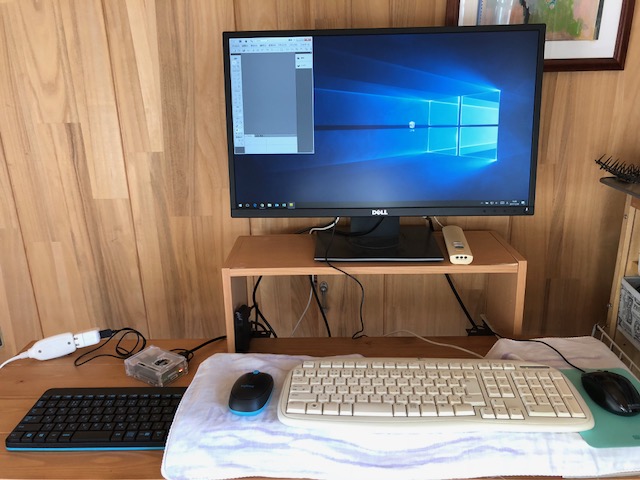
HDMIは必要?
特に必要じゃないですが、私は多用しています。
・ノーパソにモニタとキーボードをつけてデスクトップパソコンの使い勝手の良さで使用しています。
・投資取引などをするときや、仕事で資料がたくさんなどの時は「ノーパソのモニタ」+「外付けモニタ」の2画面を使用します。

いつ買えばよい?
型落ち狙い
特に慌てていなかったり、買い替えなどで検討中の場合には3~5月の型落ち狙い!
1月2月に欲しい機種を調べておく
↓
3月に新商品が出るので、欲しかった機種が型落ちして安くなっている
ただし電気屋さんで売っていないことが多いので、通販などで買うことになります。
イベント狙い
Dell、HPなどの通販メインのメーカーはしょっちゅう割引セールをやっていますが、特にゴールデンウィーク、お盆、クリスマス、年末年始は狙い目です。
逆にダメなパターン
3~5月にかけて「新型」を選ぶのは、たいしてバージョンアップしていないので高いだけ。型落ちの方が良い。
ノーパソを買うときに注意する事
- CD・DVDが別売りの場合があります。できたら同じメーカーであった方が良い。
- USBポートは2つ以上欲しい。
- HDMI端子はあってもなくても良い。
- 無線LANは絶対有りのもの
- 有線LANはあってもなくてもいい
有線LANがない場合はコレを付けると有線LAN対応になります














![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/09364f20.f25acb6d.09364f21.cf12769a/?me_id=1193345&item_id=11797649&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Febest%2Fcabinet%2F176%2F4981254022788.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Febest%2Fcabinet%2F176%2F4981254022788.jpg%3F_ex%3D240x240&s=240x240&t=picttext)




![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/021bd20a.86d39ad9.08c9cd8a.9271bdac/?me_id=1206032&item_id=11557779&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fjism%2Fcabinet%2F0286%2F4984824958494.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fjism%2Fcabinet%2F0286%2F4984824958494.jpg%3F_ex%3D80x80&s=80x80&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1649c7e6.d7c9ebf9.1649c7e7.29bff0b6/?me_id=1242953&item_id=10234406&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fauc-ulmax%2Fcabinet%2Fhk145%2F41pjrq7a9gl_tt.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fauc-ulmax%2Fcabinet%2Fhk145%2F41pjrq7a9gl_tt.jpg%3F_ex%3D80x80&s=80x80&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1183752a.6e980183.1183752b.5ecf3a98/?me_id=1270903&item_id=10436036&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fr-kojima%2Fcabinet%2F211%2F3008225_01l.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fr-kojima%2Fcabinet%2F211%2F3008225_01l.jpg%3F_ex%3D80x80&s=80x80&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1649c7bc.efd8c6e9.1649c7bd.7325c2c5/?me_id=1248280&item_id=10269543&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fakibaoo-r%2Fcabinet%2Fgi502%2F4528483135652.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fakibaoo-r%2Fcabinet%2Fgi502%2F4528483135652.jpg%3F_ex%3D80x80&s=80x80&t=picttext)