既存のプラグインを入れたり、
自作プラグインを作る方法が一番良いのですが
今回、訳あって直接ソースを修正することにしましたので
とても悪い例ですが備忘録。
※管理画面でのオーダー情報の変更は、今回使用していないのでデバッグしていません。
管理画面につきましては「大体動いているんじゃないかな?」程度の確認だけです。
ゴリゴリの住所の項目の追加の仕方
EC-CUBE3住所項目追加の仕組み
「addr02」という項目があるので、「addr03」という項目を作って、そこに必要な情報を入れ込みます。
なので、既存プログラムの「addr02」の内容が記述してある部分すべてに、直前のaddr02に関する内容をコピペして
addr03のソースを追加していきます。
・やってみて慣れてきたら「asddr03」という名前でなくて、適切うな名前にしてもOKですが、ありがちなところで「Country」の名前は使用できません。
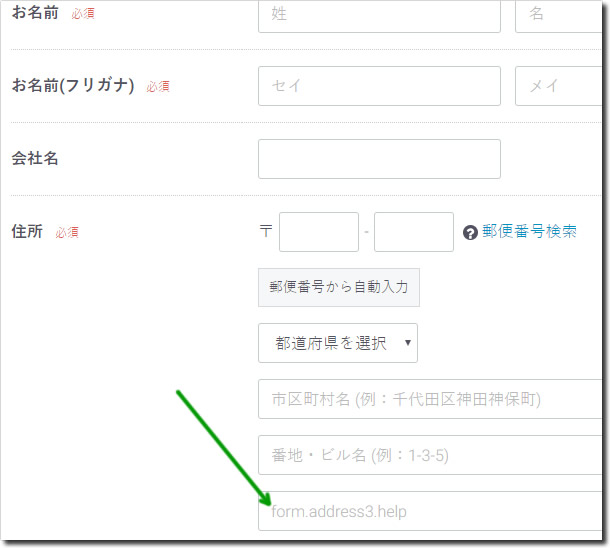
・今回は住所欄に3項目連続して表示させています。
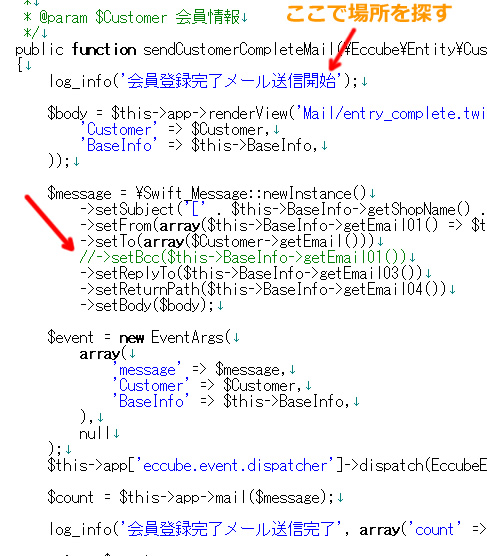
場所とかプレースホルダーの変更方法は、2のプログラム一覧部分を修正をしていくと、大体の修正場所がわかるので対応してください。

ざっくりとした手順
- データベースにaddr03を追加
- プログラムの修正
- レイアウトの修正
1.データベースにaddr03を追加します
●MySQLを開いてSQLで次の6個のクエリを実行します
ALTER TABLE `dtb_order` ADD `order_addr03` LONGTEXT NULL ;
ALTER TABLE `dtb_shipping` ADD `shipping_addr03` LONGTEXT NULL ;
ALTER TABLE `dtb_base_info` ADD `addr03` LONGTEXT NULL ;
ALTER TABLE `dtb_help` ADD `law_addr03` LONGTEXT NULL ;
ALTER TABLE `dtb_customer` ADD `addr03` LONGTEXT NULL ;
ALTER TABLE `dtb_customer_address` ADD `addr03` LONGTEXT NULL ;
2.プログラムの修正
●次のソースの中の「addr02」と「Addr02」を検索して、その部分をコピペして「addr03」「Addr03」にしたものを貼り付けていきます。
・細かい内容は勘や適時修正をしてください
・配列などの場所は「,」の位置や「)」などに注意してください
\src\Eccube\Resource\doctrine\Eccube.Entity.BaseInfo.dcm.yml
\src\Eccube\Resource\doctrine\Eccube.Entity.Customer.dcm.yml
\src\Eccube\Resource\doctrine\Eccube.Entity.CustomerAddress.dcm.yml
\src\Eccube\Resource\doctrine\Eccube.Entity.Help.dcm.yml
\src\Eccube\Resource\doctrine\Eccube.Entity.Order.dcm.yml
\src\Eccube\Resource\doctrine\Eccube.Entity.Shipping.dcm.yml
\src\Eccube\Form\Type\AddressType.php
\src\Eccube\Form\Type\Admin\OrderType.php
\src\Eccube\Form\Type\Admin\ShippingType.php
\src\Eccube\Form\Type\Admin\TradelawType.php
\src\Eccube\Entity\BaseInfo.php
\src\Eccube\Entity\Customer.php
\src\Eccube\Entity\CustomerAddress.php
\src\Eccube\Entity\Help.php
\src\Eccube\Entity\Order.php
\src\Eccube\Entity\Shipping.php
\src\Eccube\Controller\ContactController.php
\src\Eccube\Controller\ShoppingController.php
\src\Eccube\Controller\Admin\Order\EditController.php
\src\Eccube\Controller\Admin\Customer\CustomerEditController.php
\src\Eccube\Service\ShoppingService.php
\html\template\default\js\eccube.js
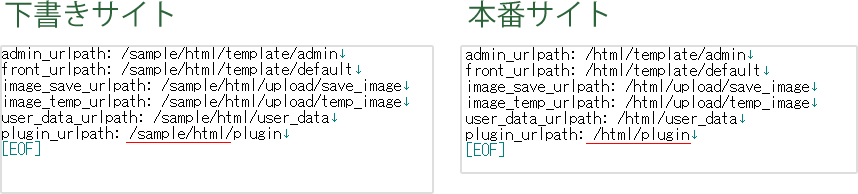
\src\Eccube\Resource\config\constant.yml.dist
↑これは「address2_len: 60」の部分
\src\Eccube\Resource\template\default\Shopping\index.twig
\src\Eccube\Resource\template\default\Form\form_layout.twig
\src\Eccube\Resource\template\admin\Order\edit.twig
\src\Eccube\Resource\template\admin\Form\form_layout.twig
\src\Eccube\Resource\template\admin\Customer\edit.twig
\src\Eccube\Resource\template\admin\Setting\Shop\shop_master.twig
\src\Eccube\Resource\template\admin\Setting\Shop\tradelaw.twig
\src\Eccube\Resource\template\default\Mail\order.twig
※「src\Eccube\Resource\template」は「app」に入っていることがあるので、そちらを優先します。
3.レイアウトを修正します
管理画面からでも良いですし、ソースをいじっても良いのでtwigファイルのレイアウトを修正します。
ここでも「addr02」の場所を真似てやっていけばなんとかなります。
※「src\Eccube\Resource\template」は「app」に入っていることがあるので、そちらを優先します。
src\Eccube\Resource\template\default\Shopping\nonmember.twig
src\Eccube\Resource\template\default\Shopping\shipping.twig
src\Eccube\Resource\template\default\Shopping\shipping_edit.twig
src\Eccube\Resource\template\default\Shopping\shipping_multiple_edit.twig
src\Eccube\Resource\template\default\Mypage\change.twig
src\Eccube\Resource\template\default\Mypage\delivery.twig
src\Eccube\Resource\template\default\Mypage\delivery_edit.twig
src\Eccube\Resource\template\default\Mypage\history.twig
src\Eccube\Resource\template\default\Mail\contact_mail.twig
src\Eccube\Resource\template\default\Mail\order.twig
src\Eccube\Resource\template\default\Help\about.twig
src\Eccube\Resource\template\default\Help\tradelaw.twig
src\Eccube\Resource\template\default\Entry\confirm.twig
src\Eccube\Resource\template\default\Entry\index.twig
src\Eccube\Resource\template\default\Contact\index.twig
src\Eccube\Resource\template\admin\Setting\Shop\shop_master.twig
src\Eccube\Resource\template\admin\Setting\Shop\tradelaw.twig
src\Eccube\Resource\template\admin\Order\search_customer.twig
src\Eccube\Resource\template\admin\Mail\order.twig
src\Eccube\Resource\template\admin\Customer\edit.twig
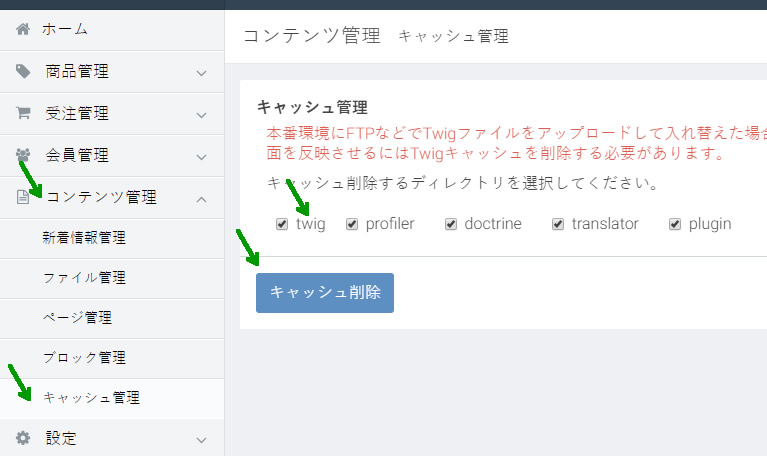
4.キャッシュを削除します
何がどうつながっているのかわからないので、全部にチェックを入れてキャッシュを削除します。

5.実行してみる
なんでもそうですが、大体一発でうまくいきません。

エラーが出たら、デバッグモードにして場所を特定して修正をしてください。
EC-CUBE3 エラーの場所がわかりやすいデバッグモードにする方法 →
管理画面からの操作でエラーが出るなら
についてはコチラを参考にして関数名に気を付けてください。
EC-CUBE3 「NoSuchPropertyException~」エラーでツボった
今回こちらの「住所項目の追加」では関数に「_」を使用しなかったので引っかかりませんでしたが、もし「_」をつかった名前だったら引っかかるかもしれないので、管理画面からの操作でエラーになったら参考してください。
もし、住所項目追加プラグインを作るなら?
コチラに「会員情報の項目を追加する方法」のプラグインがわかりやすく載っています。
プラグインに慣れていないなら、こちらの情報も便利です。
大きく注意したいポイントとしては、こちらは会員情報に項目を追加します。
住所項目の追加の場合は
会員情報ー会員の住所ー追加項目
ー発送先住所1-追加項目
ー発送先住所2-追加項目
となるので、リレーションを「customer_id」でなく
「dtb_customer_address」の「customer_address_id」に関連付けないといけないのが気を付けいないといけないポイントになります。





 越境EC-CUBE3制作公式
越境EC-CUBE3制作公式