とても便利で分かりやすくて使いやすいメールフォームのContact From 7!最高です!
ですが、必須項目に入力をしなかったときにメッセージが出るとき、cssとかで無理やり横配置した入力ホームが改行されてズレてしまうので、
「必須項目に入力してください。」メッセージを出さないで、入力部分のみを赤くして入力してほしい場所を知らせる方法です。
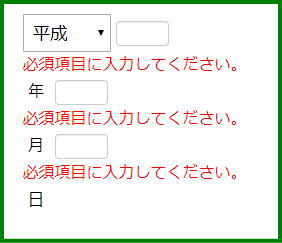
現象の画像
どういうことかというと

こういう風に配置した入力項目で入力しないで送信すると

こうなります。
「必須項目に入力してください。」が長いのかと思って短くしても

こうなります。
修正方法
cssにこの2つを追加してください
.wpcf7 .wpcf7-not-valid {background:pink;}
.wpcf7 .wpcf7-not-valid-tip{display:none;}
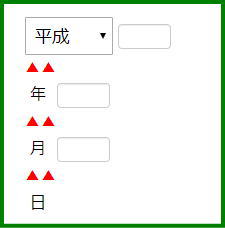
すると、こうなります

よし!
ちなみにCSSを修正したら、メールフォームを表示しているページで「ctrl+f5」で再読み込みをしてください。
記載する場所は、サイトで使用しているCSSでcontactForm7より後に読み込まれる場所に記述です。
多分管理画面の「外観」「テーマの編集」のCSSで行けると思います。


コメント