きれいなサイト作りで便利な「webフォント」
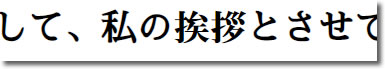
Googleから提供されているwebフォントで「さわらび明朝」を使って和風な感じのサイトを作ろうとしたのですが「挨拶」が対応していない!

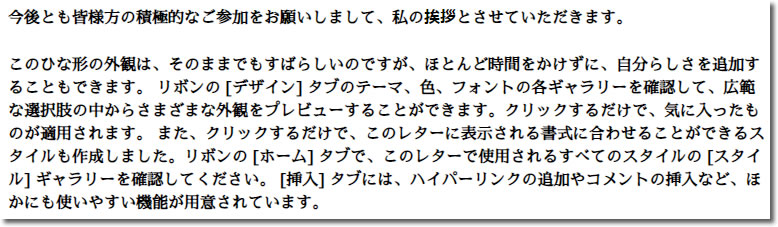
いくつかの文章を入れたところ、「挨拶」以外はいい感じなのに…

礼に始まって礼で終わる日本文化として「挨拶」が書けないのは結構困ったことで…

font-family: “Sawarabi Mincho”,HGS明朝E,Meiryo,serif;
で、ごまかしてみたけど、なんかしっくりとしないし…
さくらインターネットとエックスサーバーでwebフォントが使えたからって、
いい気になっていたところ、
ほかのサーバーでは「うちは扱ってないよ」と言われてしまい、
へこんでいる次第であります。
webフォントのほうが綺麗に仕上がるし、
SEOにも良いし、修正しやすいし…で利点しかないのだけど…
だめだこりゃ…
webフォント作るか…?
以前、手書きでフォントを作ったことがあるから、そこからwebフォントを作るって方法もあるな…
1.手書きフォントを作る方法

フォント作成サイトPaintfont.com(改め、Calligraphr)を使って自作手書きフォントを作った
【筆者注】以下の記事で紹介されているPaintfont.comというサイトは、現在リニューアルされてCalligraphrというサイトに刷新されています。フォントの作成方法はPaintfont.comとCalligraphrで共通する部分も...
(ほかにも「手書き フォント 作成」でググるとノウハウがあります)
2.フォントtiffファイルをwebフォントにする方法
ページが見つかりませんでした – hirok-k.com


コメント