今まではホームページのソースを見るときはブラウザの「ソースを見る」で見ていたと思いますが、これは違います。
ここ数年、サイトの中身はJavascriptで大きく操作されているので、今表示しているページのソースは上記の方法では見ることができません。
正しいソースを見る方法はGoogle Chromeで表示してから「F12」キーを押して見ることができます。
「従来のソースを見る」方法はサーバーサイドのソースで、「ChromeのF12」はローカルでJavascriptで生成したソースまで見ることができています。
難しいことはさておき、とにかくソースを見るならF12で!
Contents
実際の違い
Yahooで見てみます。

「あなたへのおすすめ」で
「ピンチの瞬間を救われた保護猫2匹のいま」
とあります。この部分は見る人毎に違う内容なのでJavascriptで作られている部分だと思います。
つД-)保護猫…救われてよかったねぇ…
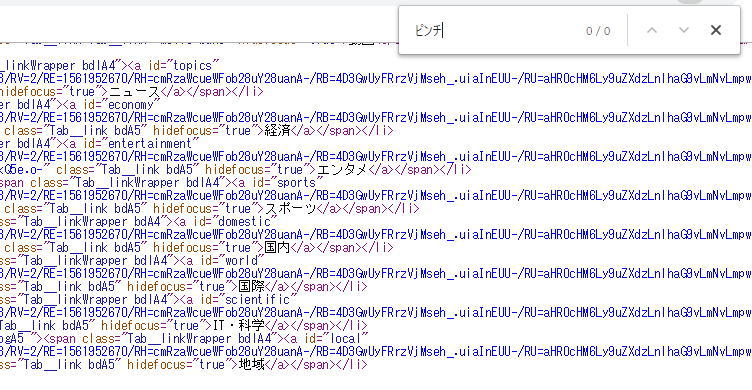
このページを普通に「ページのソースを表示」でみてみると

ソース内に「ピンチ」の文字すら出ていません。
(上の画像だと半角「ピンチ」っぽいですがきちんと全角で検索しましたよ)
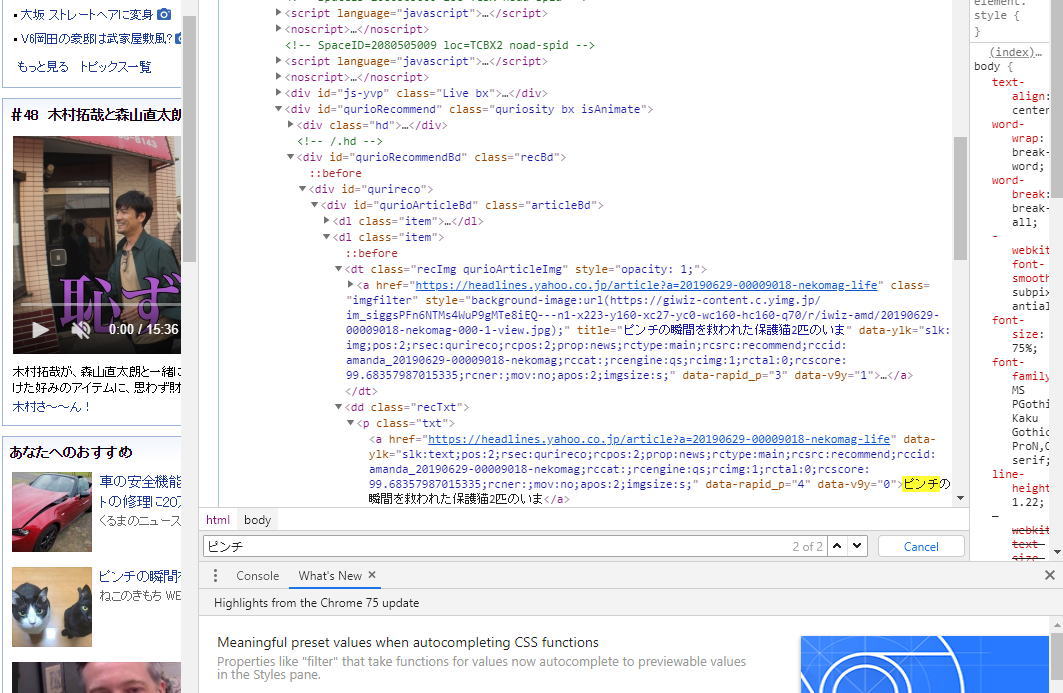
しかし「F12」で見てみると

きちんとその場所が表示されています。
バナーの注意事項
アフィリエイトやブログツールを張るときは、これでチェックするのがとても大事だと痛感しました!(><)
先日、とあるサイトがGoogleのクロールで外国語扱いになっていました。
おかしいなと思ってF12でチェックしたら<head>内に設置した某アクセス解析ツールのJavascriptタグからソースがたくさん出ていて、その下にある他のアクセス解析にぶつかって</head><body>タグを貫通していたのです!(><)
ゆっくり見る間もなく慌てて解析ツールを外したら戻りましたが、後に何がどうなって</head>が認識されていなかったのか検証再現してみようとソースを戻したらその状況は起きなくなっていました…
解析ツールのほうで修正がはいったのかな…?
外部のツールを張るときは絶対にF12で確認したほうがいいですね…!


コメント