数年前は外部リンクは別ウィンドウで開いて(target=”_blank”)、リンクにnofollowしなければいけない(rel=”nofollow”)というような都市伝説的な話がありましたが、これってどうなのでしょうか?という経験談です。
Contents
nofollowは是非とも使ったほうがいい
一般ならnofollowはリンク先へのマナーという感じです。
もし、相手側が被リンクを気にしているようでしたら、最初からnofollowにしてれば余計な気遣いをさせないで済みます。
それに、もし自分のサイトに問題が出たときに、相手のサイトに迷惑をかけないという配慮からしてもnofollowはしたほうが良いです。
逆もまたしかりで、相手側のサイトが変なことになってもこちらに影響は少ないかと思います。
(この辺はGoogle様次第…)
もし「我がサイトへのリンクをnofollowにしないで普通にリンクして」と言われたら、これこそ断ったほうがいい案件です!
理由としては被リンクがスパム扱いされるという傾向もあるので、もしこういったことをいう人のサイト順位が下がった場合に、ウチのせいにされることになりかねませんから!
個人的な考えを追加すると「被リンクを欲しがる人」は「被リンク」を買っている可能性もありますよね…
意識していなくても、そのサイトを担当したSEO会社が被リンク購入してつけているかもしれません。もし、そのサイトの順位が落ちた原因が被リンクスパムだとしたら、被リンク元となっているどこかわからない大量購入された悪質な被リンク元たちの一軍にウチのサイトも交じっていることになるので「悪質サイト」の仲間としてみなされたら…怖いです…
_blankに関してはどちらでもよいかと。好みの問題です。
ブラウザで沢山のタブが表示されるのが嫌という人もいれば、比較したいから沢山表示されたほうがいいという方もいますので、好みでいいと思います。
公的機関は除外
上記は一般的な会社や店などのサイトでの話です。
病院、学校、市区町村、公共機関などの公的なホームページは悪質サイトなどに該当しないはずですのでnofollowだろうが_blankだろうが好きにすれば良いです。
操作が面倒だと思うので普通にリンクで大丈夫ですよ。
逆に、そういった公的機関のサイトからfollowされたいですね…
外部リンクとしては認識される
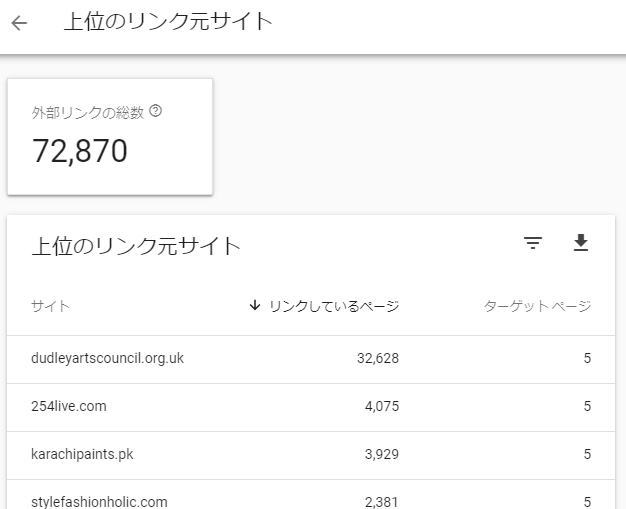
Googleの解析ツールを使うと「外部リンク」としてリンクしている元サイトが表示されます。
これはnofollowをつけていようがいまいが「外部リンク」として表示されます。
結構気持ち悪いのでGoogleには申し立てを言ったほうがいいです。
(Search Consoleになってから、どこで申し立てすればいいのかわからないのでググってください)
でも、結局「被リンク元」とは扱われますが、たぶん中で「勝手な被リンク」と処理をしてくれていると…思います…そうであると信じたい…

正しくnofollowされているかの確認方法
今まではブラウザでマウス右クリックしてから「ソースを見る」で見ていたと思いますが、令和の時代は違います!
Chromeでサイトを開いて「F12」キーを押すと正しいソースを見ることができるので、こちらで確認してください!
従来の「ソースを見る」というのはhtmlソースしか表示されません。
しかし今のサイトの構造はJavascriptでソースが大きく変わります。
詳しくは「サイトの正しいソースを見る方法」を参考してください。
一括で_blankとnofollowをつける方法
JavascriptでjQueryを読み込んだ後に次のJavascriptソースを書きます
//外部リンク制御
$('a').each(function(i) {
// 外部リンク判定 target:_blankの付与
if ($(this).attr('href').match(/http/)) {
if (!$(this).attr('href').match("/自分のサイトURL/")) {
$(this).attr({
target: '_blank',
rel: 'nofollow noopener'
});
}
}
});
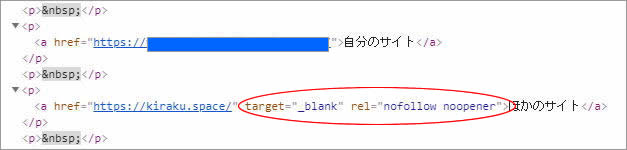
これだけですべての外部リンクにtarget=”_blank” rel=”nofollow noopener”が付きます。
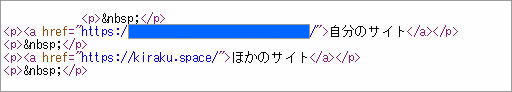
他のサイトからうちのサイトを見た例です。
普通に「ソースを見る」では表示されていませんが

正しく「F12」でソースを見ると追加されています。

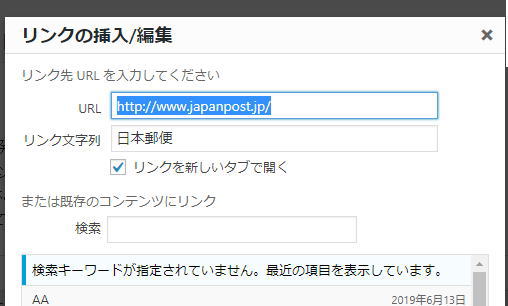
いちいちWordpressで「リンクを新しいタブで開く」にチェック入れなくてよいし、間違いがないので便利です。

jQuery…とにかくひたすらに便利すぎます…!
だからみんな使うんですね。
だから正しいソースを見る技術も大事なんです!
ソースを見るときはF12で!(><)


コメント