またしても、プラグインを使わないでゴリゴリ行く系です。
今回はphpを使わないで管理画面からできるので
結構、楽かと思います。
Contents
ここで対応する動作
- 「手作り巾着」を売るとします。
- 在庫は5個
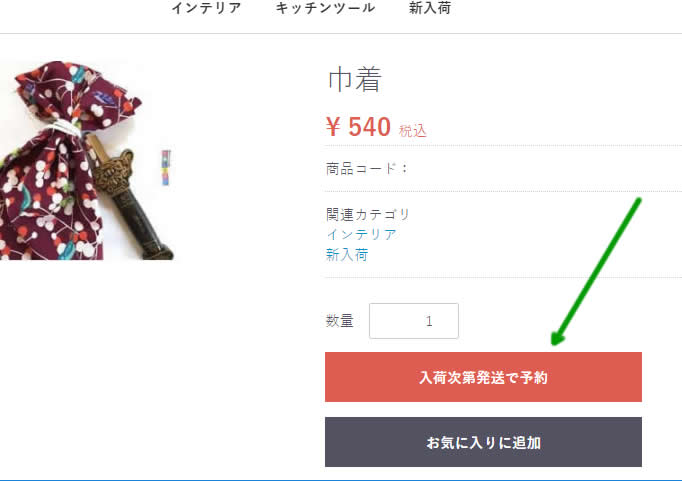
- 6個目からは「入荷次第発送で予約」にします
仕組み
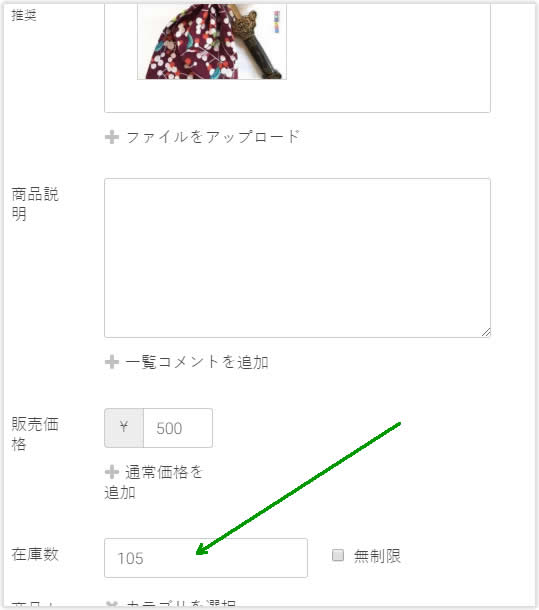
- 【作業①】在庫を105個でUP
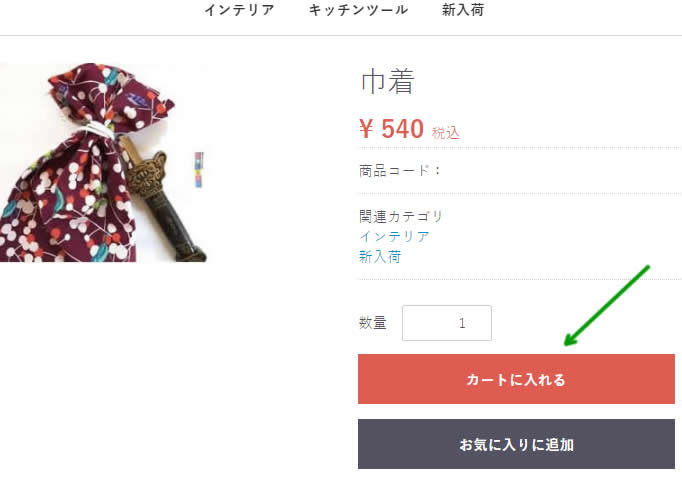
- 【作業②】在庫が100個になったら「カートに入れる」ボタンを「入荷次第発送で予約」にする
【作業①】商品を追加します
この時、在庫数を105個にします
【作業②】在庫が100個になったらの動作
「Product.stock_min」が現在の在庫らしいので
100を含んでそれ以下の時は「入荷次第発送で予約」の文字にします。
管理画面から内容をいじります。
「コンテンツ管理」→「ページ管理」→「商品詳細ページ」app/template/default/Product/detail.twig
のファイルを修正します。
228行目あたりの「{# カートボタン #}」からちょっと下の(下に記載の赤い部分)を修正します
■元データ■
{# カートボタン #}
<div id=”detail_cart_box__button_area” class=”btn_area”>
<ul id=”detail_cart_box__insert_button” class=”row”>
<li class=”col-xs-12 col-sm-8″><button type=”submit” id=”add-cart” class=”btn btn-primary btn-block prevention-btn prevention-mask”>カートに入れる</button></li>
</ul>
■修正後データ■
{# カートボタン #}
<div id=”detail_cart_box__button_area” class=”btn_area”>
<ul id=”detail_cart_box__insert_button” class=”row”>
{% if Product.stock_min <= 100 %}
<li class=”col-xs-12 col-sm-8″><button type=”submit” id=”add-cart” class=”btn btn-primary btn-block prevention-btn prevention-mask”>入荷次第発送で予約</button></li>
{% else %}
<li class=”col-xs-12 col-sm-8″><button type=”submit” id=”add-cart” class=”btn btn-primary btn-block prevention-btn prevention-mask”>カートに入れる</button></li>
{%endif %}
</ul>
すると、
在庫数が105~101は「カートに入れる」が
在庫数100~1は「入荷次第発送で予約」に代わります。
実際の動き
在庫105個~101の時
コツコツ購入をしていって在庫が100になったとき
ここでは文字だけが変わっていますが、cssとかをいじって色を変えるとかもいいと思います。
その時はcssで「!important;」を入れないと、なかなか上手く表示されないので注意です。
該当商品のみこの方法にする場合
一番簡単な方法
在庫数の設定を1000とか10000とか、ほかの商品とは格別に違う在庫数にして、処理の分岐をその数量にする方法が手っ取り早いです。
ちょっと面倒だけど、あと楽な方法
カテゴリで分割します。
たとえばカテゴリで「ハンドメイド」コーナーを作ります。
一定在庫を切ったら「予約」にする商品は、商品登録のときに「ハンドメイド」のカテゴリも選択するようにします。
上記「■修正後データ■」の部分で赤い文字上記と同じで、青い部分を追加します。
(*******)の部分にはカテゴリIDが7なら
{% if Product.belongsToCategory(7) %}
となります。
■コード1■
{% if Product.belongsToCategory(******) %}
{% if Product.stock_min <= 100 %}
<li class=”col-xs-12 col-sm-8″><button type=”submit” id=”add-cart” class=”btn btn-primary btn-block prevention-btn prevention-mask”>入荷次第発送で予約</button></li>
{% else %}
<li class=”col-xs-12 col-sm-8″><button type=”submit” id=”add-cart” class=”btn btn-primary btn-block prevention-btn prevention-mask”>カートに入れる</button></li>
{%endif %}
{% else %}
<li class=”col-xs-12 col-sm-8″><button type=”submit” id=”add-cart” class=”btn btn-primary btn-block prevention-btn prevention-mask”>カートに入れる</button></li>
{%endif %}
※カテゴリ番号の調べ方
管理画面の「商品管理」「カテゴリ編集」でカテゴリ名のところにマウスを合わせると、下の方に/category/* という感じで番号がでます。
ここの例だと「ハンドメイド」は「7」となります。
面倒だけど、特定の商品だけを予約タイプにする方法
上のカテゴリ分けと同じ感じで、商品を登録する際に使用する商品コードで分岐をいれます。
この方法だと、また同じような予約商品を追加したときに、このプログラム部分も修正しないといけないので面倒ですが、クライアントが「どうしてもカテゴリは嫌!」って言いだしたら対応するしかないでしょう…
(config.ymlに入れるっていう方法もあるけど、それはまた別の知識が必要なので他の時に…)
■コード1■の
{% if Product.belongsToCategory(******) %}
の部分を
{% if Product.code_min == ‘****’ %}
に変更します
※商品コードではなくIDを使用するときには
{% if Product.id == ‘3’ %}
となります。
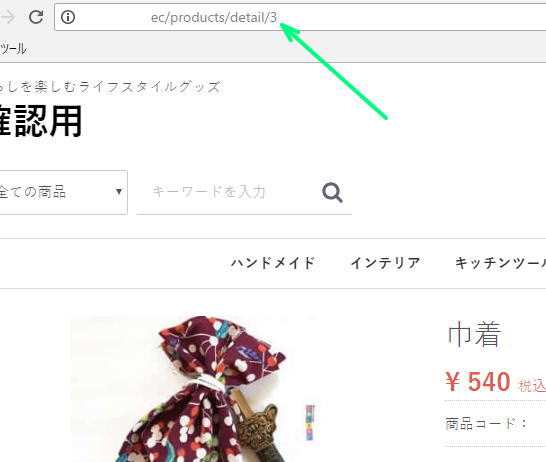
おまけ:商品IDの調べ方
商品ページを開いて表示されるURLの一番最後の数字です。
この場合は「3」ですね。






コメント