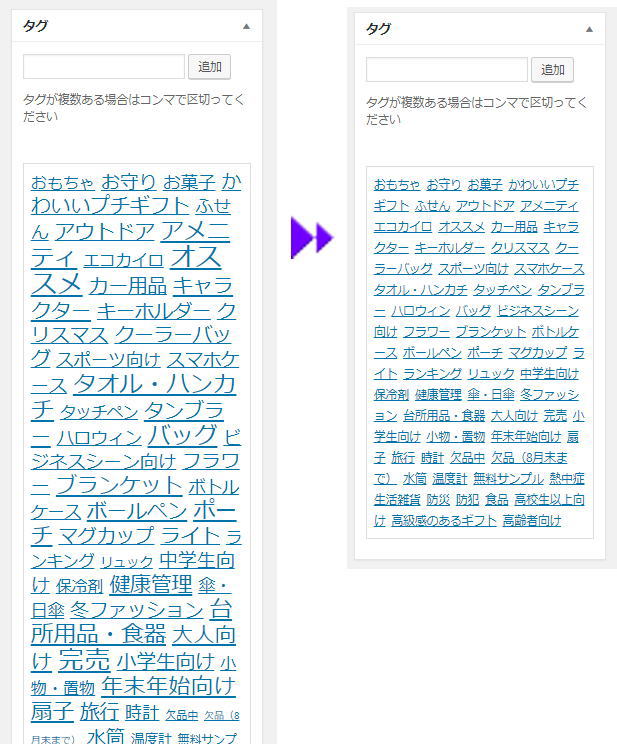
管理画面の投稿でタグを「よく使われているタグから選択」を押したときに出てくるタグの表示がタグクラウドではなく、同じ文字サイズで統一して表示したい時の方法です。

WordPressの改造
/wp-includes/category-template.phpの
925行目あたりの
'<a href="%1$s"%2$s class="%3$s" style="font-size: %4$s;"%5$s>%6$s%7$s</a>',
みたいなところで「 style=”font-size:」を設定していますから、その部分を削除すればよいです。
バージョンによって記述がちがうので「font-size:」で検索をして場所を特定してください。
WordPress4.7.nの例です
'<a href="%1$s"%2$s class="%3$s" style="font-size: %4$s;"%5$s>%6$s%7$s</a>',
↓
'<a href="%1$s"%2$s class="%3$s" %5$s>%6$s%7$s</a>',
に変更します。
投稿画面でタグの表示は統一のほうがいい?
新しいタグだと、どうしても記事が少ないので小さくなって見えにくくなってしまいます…
例えばニュースとかだと「昭和」「平成」のニュースはたくさんあるけど「令和」のニュースはそんなにないのでどうしても小さくなりがちです…
昭和 平成 令和
こんな感じになると思います。
その場合には、全部同じ大きさのほうが編集はしやすいです。
昭和 平成 令和
実際、既存のタグなんていちいち入力するのも面倒だから既存のものをポチッとクリックで入れ込みたいわけですよ…
ついでにタグを常に表示する方法
こちらに詳細がありました。
http://milkveil.com/archives/4027
リンクが切れた時の備忘録としてざっくりまとめると、
テーマのfunction.phpに次を追加すると常に表示されるようになります。
function enlargetagcloud($args,$taxonomies){
if(DOING_AJAX && $_POST['action']=='get-tagcloud'){
$args['number']=100;
}
return($args);
}
add_filter('get_terms_args','enlargetagcloud',10,2);
function my_admin_head(){
echo
'<script type="text/javascript">
jQuery(function( $ ){
$("#link-post_tag").each( function(){
tagBox.get( $(this).attr("id") );
$(this).html("").unbind().click(function(){
$(this).siblings(".the-tagcloud").toggle();
return false;
});
return false;
});
});
</script>';
}
add_action('admin_head', 'my_admin_head');

コメント