「支払方法」とか「メッセージ」を入力する「注文画面」に項目を追加します。
例えば「包装あり・なし」とか「カタログ希望」とかに使えます。
今回は「通貨」を入れ込んでみたサンプル例です。
いつも通りにプラグインタイプではなく、ソースをいじる感じで行きます。
※管理画面でのオーダー情報の変更は、今回使用していないのでデバッグしていません。
Contents
ゴリゴリの注文項目の追加の仕方
EC-CUBE3注文項目追加の仕組み
「EC-CUBE3 住所に項目を追加する方法」と同じような考えで
注文フォームの「message」部分をコピペして「message_cur」という名前の項目を追加してみます。
ただ、「message」っていう名前が変数として、いろいろな所で使用されているので検索ツールを使っても場所が分かりにくいのが難点です。
ざっくりとした手順
- データベースにaddr03を追加
- プログラムの修正
- レイアウトの修正
1.データベースにmessage_curを追加します
●MYSQLを開いて実行します
ALTER TABLE `dtb_order` ADD `message_cur` LONGTEXT NULL ;
2.プログラムの修正
●次のソースの中の「message」を検索して、その部分をコピペして「message_cur」にしたものを貼り付けていきます。
「message」という変数のところもあったりするので、こればっかりは勘とか雰囲気で対応してみて下さい。
※追記で注意事項:「message_cur」というような「_」のついた名前は良くないらしい。
\src\Eccube\Service\ShoppingService.php
\src\Eccube\Resource\doctrine\Eccube.Entity.Order.dcm.yml
\src\Eccube\Form\Type\ShoppingType.php
\src\Eccube\Entity\Order.php
※↑Order.phpについてはコチラを参考にして関数名に気を付けてください。
EC-CUBE3 「NoSuchPropertyException~」エラーでツボった
2-追記:フォームのスタイルをテキストとかセレクトにする
入力タイプを変えることができます。
\src\Eccube\Form\Type\ShoppingType.php
の場所で次のように設定します。
【テキストエリアタイプの場合】 <textarea>タグを使用
->add(‘message_cur’, ‘textarea’, array(
‘required’ => false,
‘data’ => $message,
‘constraints’ => array(
new Assert\Length(array(‘min’ => 0, ‘max’ => 3000))),
))
【リストの場合】 <select>タグを使用
->add(‘message_cur’, ‘choice’, array(
‘choices’ => array(‘Please select a currency’=>’Please select a currency’,’JPY’=>’JPY’,’USD’=>’USD’,’EUR’=>’EUR’,’OTHERS’=>’OTHERS’)
))
【オプションボタンの場合】<option>タグ
奥が深そうなので諦めました…
リストのスタイルでごまかすとか…(>_<)
3.レイアウトを修正します
管理画面からでも良いですし、ソースをいじっても良いのでtwigファイルのレイアウトを修正します。
※「src\Eccube\Resource\template」は「app」に入っていることがあるので、そちらを優先します。
\src\Eccube\Resource\template\default\Mail\order.twig
\app\template\default\Shopping\index.twig
\app\template\default\Mypage\history.twig
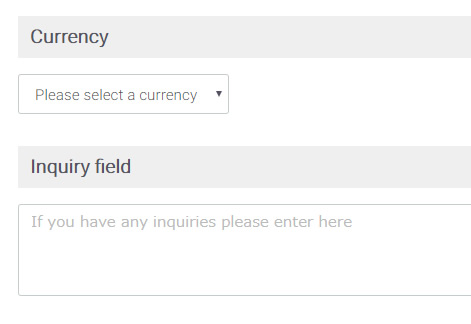
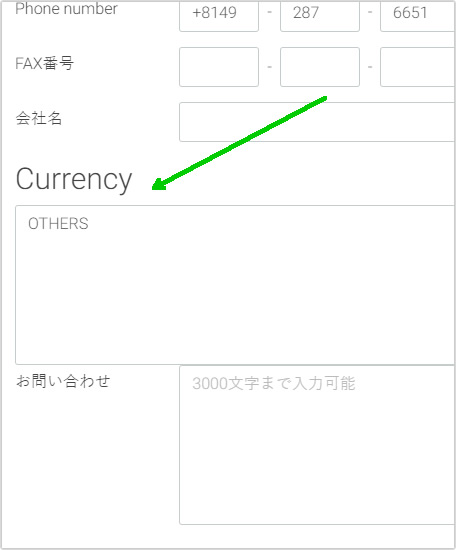
↓お問い合わせ(Inquiry field)の上に「Currency」の名前で追加するとこんな感じになります
\app\template\default\Shopping/index.twig
<h2 class=”heading02″>Currency</h2>
{{ form_widget(form.message_cur) }}
{{ form_errors(form.message_cur) }}
<h2 class=”heading02″>お問い合わせ欄</h2>

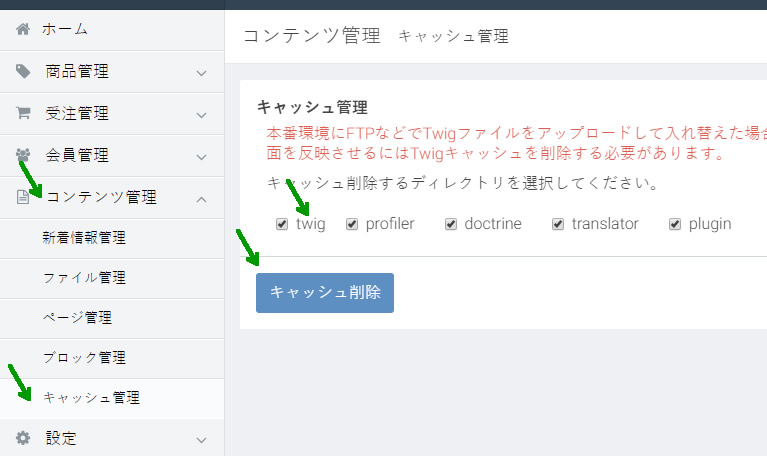
4.キャッシュを削除します
何がどうつながっているのかわからないので、全部にチェックを入れてキャッシュを削除します。

まず、お客様周りの動作が完成
とりあえずここまでで購入に関する部分は完成します。
- お客様の購入の際に新項目の操作が可能に
- 注文メールに新項目の表示(自動配信、管理者宛メール)
- お客様がログインして自分で注文履歴を見る際に新項目が表示
問題になるのが、次の管理画面での新項目の操作です。
実際に管理画面で「支払い方法」などを管理者が修正をすると、手数料等の変更は手計算でするようになったりするので、ここで細かな修正はしないで、運営の方で「ショップ用メモ欄」などに記載しての対応が望まれます。
ソースのダウンロード
今回修正をかけたtwig以外のファイルをUPしましたので参考にしてみて下さい。
「message_cur」と「messagevur」の部分が追加したところです。
ひょっとしたらそのほかの部分も更新しているので、これをUPするとサイトが確実に壊れると思いますので参考で使用してください。
管理画面の方で修正ができるようにする方法
実際、使用しないで運営でカバーするのでここまでは作りこみませんでした。
おそらく新項目をテキストエリアタイプで作るとすんなりいくかもしれませんが、私のほうではSelectタイプで作ったので表示がめんどくさそうです。
ちょっと感じた部分で、直さないといけなそうなソースはこのあたりかと感じます
\src\Eccube\Form\Type\Admin\OrderType.php
\src\Eccube\Resource\template\admin\Order\edit.twig
ここを直すと、管理画面で入力をすることができるようになります。
(エラーが出るならこちらも参考に「EC-CUBE3 「NoSuchPropertyException~」エラーでツボった」)
しかし、なぜか「Select」で入れて炒るのにテキストエリアになります。
気にしなくてもいいならこれでもいいかも。

実際には手入力の方が汎用性があるので、これはこれで…良しとして
クライアントが突っ込んできたら
(^^)「変更をした履歴や詳細が入力できるようにテキストエリアにしています」
といってごまかす…
もしくは表示させない。


コメント