越境ECサイト…日本以外の外国向けの通販サイトを検討していて、EC-CUBE3を使用する場合に、最低限変更をしたポイントです。
お金がたくさんあるのならプロに頼みましょう!
こちらは自力で頑張る人向けのゴリゴリ系カスタマイズです。
Contents
このサイトは英語サイトという通知の設定
言語設定/src/Eccube/Resource/template/default/default_frame.twig
- <html lang=”ja”>の lang=”ja” を削除
- <head>の下に<meta http-equiv=”Content-Language” content=”en”>を追加
英語だったらenです。他の国だったらほかの文字になります。
一覧は「meta Content-Language」でググると出てきます。
外国では使われない入力項目の対応
郵便番号は使わないし、カナも使いません。
電話番号も名前の入力も変えないとです。
郵便番号〒と都道府県項目の削除
都道府県はどうしても消すことができない項目なので2通りの方法があります。
1つは、送料計算で使用しているので、発送する場所すべての国や地域を都道府県ではなく国やエリア名にする方法
もう1つは使用しない方法…送料無料にし空文字を入れて実質無効化する方法。
私の場合は、どの国から来るのかわからないので後者を使用しています。
mdb_prefを削除したり適当にやったら送料計算のところで動かなくなっちゃいました。
奥の方まで直すのも面倒なので、一番最初の項目を” “(半角スペース)にして住所の確認などの画面や自動メールで表示させないようにします。
さらにユーザーが入力するフォームでは「都道府県」項目を非表示にしつつ、Javascriptで強制的に最初の” ”を選択しておきます。
世界を相手にするには送料は自動計算できないくらいの情報量になるので送料無料または固定にするのがベストです。
①「自作プラグイン」もしくは「src\Eccube\Form\Type\**.php」の部分で必須を外す
|
・ファイルを直す場合 src\Eccube\Form\Type\**.php ->add(‘zip’, ‘zip’, array(
|
|
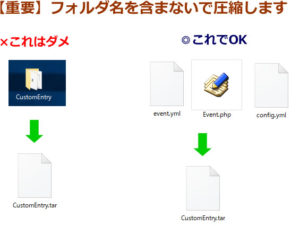
プラグイン初心者(EC-CUBE3初心者)でもできたのでオススメです! 3ファイルを作成したらフォルダ情報を含まずtar.gzで圧縮し管理画面の「オーナーズストア」「プラグイン」「プラグイン一覧」からアップロードして「有効」で使えるようになります。
|
②マスターデータ管理「mtb_pref」でID1のNameを半角スペースに(半角スペースがダメならDBを直接編集)
③全ての表示を行っているページでcssを使って非表示****部分は各ページごとに違うので注意
<style type=”text/css”>
<!–
#****__quantity { display:none !important; }
–>
</style>
④javaでprefの1を強制選択&非表示
<script>
document.getElementById(“pref”).value = “1”;
document.getElementById(“pref”).style.display = “none”;
</script>
カナなどを削除
〒の場合③と同様にCSSで非表示
<style type=”text/css”>
<!–
#*****__kana { display:none !important; }
–>
</style>
文章の翻訳
管理画面からの翻訳
内容の日本語部分をすべて英語にする・会社案内関係などもすべて翻訳
特に重要だったき気づきにくい点はこちらです。
- コンテンツ管理 -> ページ管理 -> 「ページ名」「ページ名」
- コンテンツ管理 -> ブロック管理 -> 「ページ名」「ブロック名」
- ショップ設定 -> メール管理 -> メールテンプレート編集
- マスターデータ mtb_order_status
- マスターデータ mtb_custmer_order_status
- 利用規約は管理画面から行わないでデータベースを直接編集(詳しくは次のリスト内)
「ページ名」「ブロック名」を変えないとサイトのソースを見たときに日本語が残っちゃうのと、ページの対突が日本語になるので忘れないように。
基本的にはファイル名と同じで大丈夫です。
FTPで直接ファイルを編集しないといけないものリスト
管理画面で変更できるのはほんの一部分なので、特に「~確認」ページやメッセージアFTPでファイルを直接いじります。
【重要なポイント】twigファイルは基本的に「app/template」以降のファイルを修正もし「app/template」以降に無かったら「src/Eccube/Resource/template/」にあるので修正
- お問い合わせ確認
src/Eccube/Resource/template/default/Contact/confirm.twig - お問い合わせ完了
src/Eccube/Resource/template/default/Contact/complete.twig - 非会員購入確認
src/Eccube/Resource/template/default/Shopping/index.twig - 非会員購入完了
src/Eccube/Resource/template/default/Shopping/complete.twig - 「必須」を*に
src/Eccube/Resource/template/default/Form/form_layout.twig - メッセージとか(修正後にキャッシュクリア)src/Eccube/Resource/locale/message.ja.yml
- 公式メールマガジンプラグイン
※「公式メールマガジンプラグイン(無料)」を導入済みで運営しています。
app/Plugin/MailMagazine/Resource/template/entry_add_mailmaga.twig
app/Plugin/MailMagazine/Form/Extension/EntryMailMagazineTypeExtension.php
app/Plugin/MailMagazine/Form/Extension/CustomerMailMagazineTypeExtension.php - 会員登録のパスワード「半角英数字~」の部分src/Eccube/Form/Type/RepeatedPasswordType.php
- エラーメッセージ(修正後にキャッシュクリア)vendor/symfony/validator/Resources/translations/validators.ja.xlf
- 会員登録確認
src/Eccube/Resource/template/default/Entry/confirm.twig - 会員登録のメニューバー(ナビバー)src/Eccube/Resource/template/default/Mypage/navi.twig
- 会員登録->退会確認src/Eccube/Resource/template/default/Mypage/withdraw_confirm.twig
- 住所を削除したときの「削除してよろしいですか?」
/trialsite/design_eng/html/template/default/js/function.js - 404
src/Eccube/Application.phpsrc/Eccube/Resource/template/default/error.twig - メール
src/Eccube/Resource/template/default/Mail/contact_mail.twig
src/Eccube/Resource/template/default/Mail/order.twig
src/Eccube/Resource/template/default/Mail/customer_withdraw_mail.twig
src/Eccube/Resource/template/default/Mail/entry_complete.twig
src/Eccube/Resource/template/default/Mail/entry_confirm.twig
src/Eccube/Resource/template/default/Mail/forgot_mail.twig
src/Eccube/Resource/template/default/Mail/reset_complete_mail.twig
src/Eccube/Service/MailService.php - ユーザー登録で「既に利用されているメールアドレスです」のエラーメッセージ
src/Eccube/Entity/Customer.php - 利用規約
app/template/default/Help/agreement.twig - 利用規約の内容
管理メニューから全部英語を入れるとエラーになるのでデータベースを直接たたきます
dtb_help - 外国には「特定商」がないので、TOPとかにリンクがあったらリンクを消す
- ページの次へ、前へ
\src\Eccube\Resource\template\admin\pager.twig
\src\Eccube\Resource\template\default\pagination.twig - 商品一覧のソートの件数「5件」の件部分
mtb_product_list_max
動作の調整
名前、住所、電話の長さを大きくする
名前で一番長いのは30文字と言われていますが、ほかのサイトでもそんなに長いものは対応していないと思うので20文字くらい。
住所は1行あたり40文字くらい。
電話は1項目あたり10文字。[10文字]-[10文字]-[10文字]
で良いかと思います、国によって適時対応してください。
src/Eccube/Resource/config/constant.yml.dist
電話番号に記号入力可能にする
電話の国番号に+の文字が入るのと、中間にスペースや-、()を入れる人がいるため
src/Eccube/Form/Type/TelType.php’numeric’を’string’にする
名前にスペースを入力可能にする
Jr. とか書いちゃう人やスペースが入る人もいたりするので記号OKにしておく
src/Eccube/Form/Type/NameType.php
‘pattern’周辺の
new~あたりの設定を全て削除
(4行くらい? name01とname02の両方対応)
電話番号の項目を大きく
現在のままだと入力する場所のサイズが小さいので大きく。
html/template/default/css/style.css
.input_tel{
のmax-width:5emを値を大きく
入力エラーのポップアップメッセージ
会員登録などで何も入力しないで、いきなり次へボタンを押すとでる小さなメッセージはブラウザなので勝手に現地の言葉になるので対応しなくてOK

確認したい場合は使用しているブラウザの言語設定を変更してメッセージの確認ができます。
手入力でできる国名などの追加
元々は「Country」でいくつかのドロップダウンリストの項目があるのですが
「発送においてはも手入力をしてもらった方が確実」と、クライアントからの要望がきましたので、参考までに…
なので住所にCountryの項目を作ります。
コチラを参考にして入れ込んでください。

 越境EC-CUBE3制作公式
越境EC-CUBE3制作公式

コメント