現在のホームページをスマホ対応にしたいなぁ・・・
というときにどういった対応があるのかまとめました。
ホームページ作成会社に見積もりを依頼したときなどの参考にしてください。
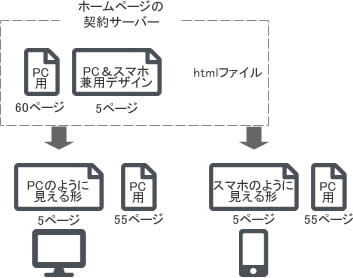
サイトのページ数が60ページの場合を想定してサンプル図を描いています。
Contents
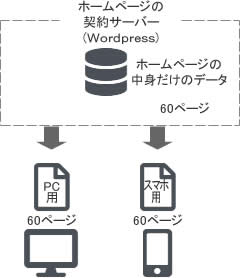
方法1:サイトすべてをWordpressにする

大体のサイトの構造は「共通ヘッダー」と「共通目次」みたいな感じだと思います。
それ以外の場所を「記事部分」として、記事部分のみをサーバーのデータベースに保管しておいてサイトではPCの時はPCらしく、スマホの時はスマホらしく加工して見せる方法です。
6年くらい前はマイナーでしたが、スマホが普及しだしてからは主流のツールになりました。
メリット
- 更新作業がとても楽です。今まで通りソフトの入ったPCでhtmlを修正してサーバーへアップロードなどということが無くなります。
- 特に画像の入れ込みなんかはドラッグドロップで済むので、大きさの加工をしたりファイルを作ってフォルダに入れて・・・などをしなくても良いのが楽です。
- ブログみたいな感じで使うので、誰でも更新作業ができる。
- html編集ソフトがなくても大丈夫(DreamWerverやホームページビルダーなど)
- IDとパスワードがあれば、どのPCでも更新が可能
- 使っている企業や公共団体も多い
デメリット
- ものすごいハッカーが入ってきたら稀に改ざんされる(ロリポップハッカー事件)
- サーバーの管理情報をサイト作成会社に教えないといけない
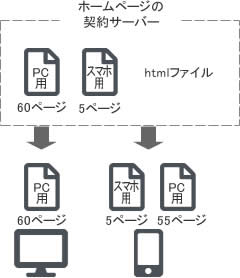
方法2:一部だけスマホ対応にする

TOPページや営業案内など頻繁にみられるページのみスマホ対応にする方法もあります。
大手電機メーカーなどは古い商品の製品案内などまでスマホ対応にする手間がかかるのでTOPページや主要ページのみスマホページを作って、ほかはPCページのままにします。
過去からあるサイトはこの方法が多くあります。
ページの移動については、該当ページのみJavaScriptを使用してスマホ用ページに飛ばす感じになります。
例:http://aaaaaa.com
PCからアクセスだったらhttp://aaaaaa.com/index.htmlを表示
スマホだったらhttp://aaaaaa.com/index_mob.htmlを表示
メリット
- 低予算、短納期で対応しやすい
デメリット
- サイトの中に複数デザインが混在するので違うサイトに行ったかと勘違いしやすい&わかりにくい
- 更新管理の時に両方の修正をしないといけない
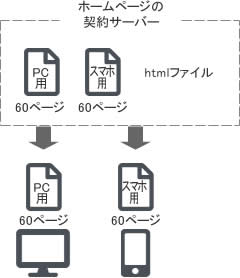
方法3:すべてスマホ用htmlファイルを作る

「方法2」と同じことですが、ページを直すのが全ページになるのでとにかく時間がかかります。
メリット
- 今まで通りの更新作業な感じだから担当者がわかりやすい
デメリット
- 作るのに時間がかかる
- 更新管理の時に両方の修正をしないといけない
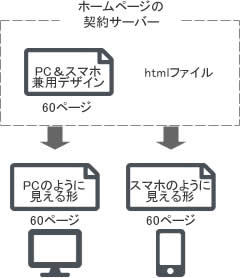
方法4:スマホもPCもすべて共通デザインにする

保険の広告サイトや健康食品の広告サイトでよくある「ランディングページ」です。
ひたすら下に長い感じで1カラムのサイトになります。
InternetExplolerなどでサイトの画面を細くしていくと横並びだったものが立て並びになったり、画像が小さくなったりします。
「■■■■」
↓
「■■
■■」
みたいなレイアウトです。
WordPressの初期のテンプレートデザインや無量汎用デザインはコレを自動で行っている感じです。
このWordpressのもともとの仕様を丁寧に見やすいように修正することがHP作成会社のウデだと思います。
メリット
- サイトのページ数が少ないならとても有効
- 1つのhtmlファイルを修正することで両方のページを直すことができます。
デメリット
- このデザインが嫌いな人が多い
- 修正の時にタグを間違えるとレイアウトが壊れる。壊れやすい
方法5:4と2の折衷案

一部のページだけを兼用デザインにします。
メリット・デメリット
「方法2」と「方法4」と同じです。
スマホ対応のオススメは?
方法1のWordpressが長い目で見てオススメです。
ただ、注文する業者にもよりますが汎用テンプレートをポンと入れるだけで高額な金額をとるところもありますし、
一からデザインをしてキレイに見せるように作りこむ職人気質な業者もあります。
ちなみにこのサイトは汎用デザインのSimplicityを使用しています。
個人的な仕事ではプログラマ上がりなので後者のイチからデザインをして・・・で作りますが、たまにポンと入れ込むだけ系のデザイン系HP専門会社から「客からの要望がキツすぎる」と手に負えない案件の修正や相談も回ってきます。
私的にはデザイナーじゃなくプログラマだから・・・デザインは専門の人がやってくれて、中の処理だけ任せてくれるような環境が一番いいんですがねぇ・・・


コメント