HTMLで作られたページを簡単にスマホ対応する方法です。
HTMLとCSSの知識が必要です。
これができる条件として、まずHTMLサイトの構造がキレイに作られていて、さらにデザインの殆どがCSSによるものだと、これだけでいけるんじゃないかと思われる方法です。
Contents
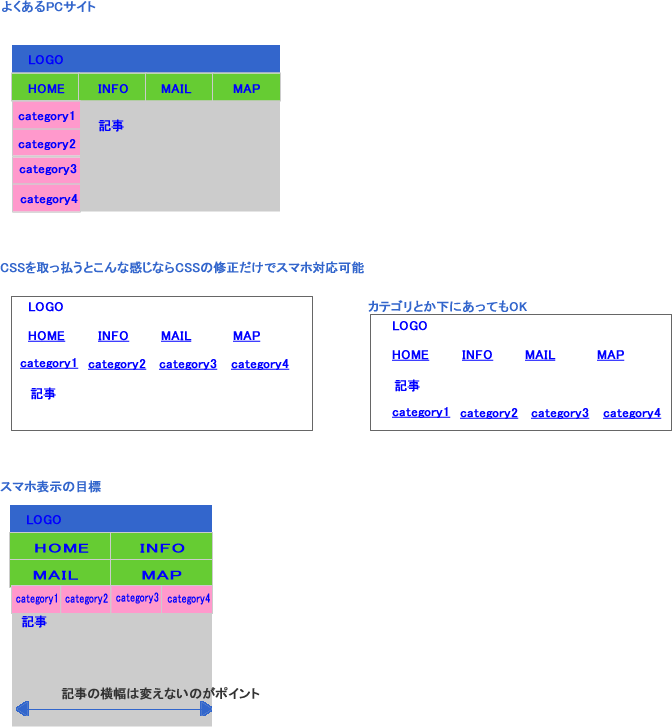
スマホ化のレイアウト例
CSSでスマホ対応にする方法
1.スマホ用CSSの追加
htmlファイルのメタ情報ですべてのcssファイルの下に”common_add.css”を追加します
<title>******</title> <link href="../css/common.css" rel="stylesheet" type="text/css" /> <link href="../css/common2.css" rel="stylesheet" type="text/css" /> <link href="../common_add.css" rel="stylesheet" type="text/css" /> <link rel="shortcut icon" href="favicon.ico">
2.スマホ用CSSをスマホ用にする命令の追加
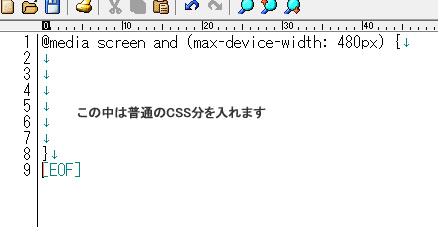
「common_add.css」の一番上に
@media screen and (max-device-width: 480px) {
一番下に
}
とつけたcssファイルを作ります
これはディスプレイが480px以下の時にこの{}内を適用するという意味です
max-device-widthの値はいくつでもいいのですが「480px」が一般的です
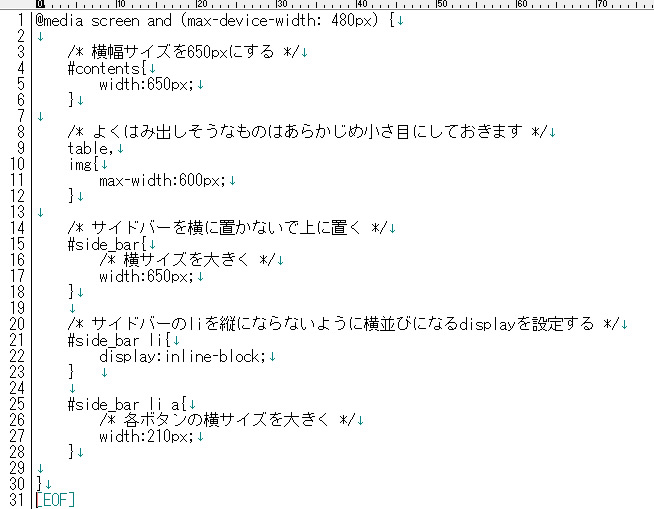
4.全体でスマホ向けの調整をします
まだ、未対応の部分があると横に空白などができますが、追って修正するとします
まずは全体の位置が決まるようにdisplayとかliとかaとかfloat:~などを設定をします
・画面全体の横幅を設定します
・サイドバーが横に合ったら上や下に移動するようにFloat設定やwidth設定を調整します
・テーブルや画像などの最大サイズを調整します
・必要があれば文字サイズを見やすい大きさにします
3.PCでスマホレイアウトを確認する場合には
「common_add.css」の「@media screen ~~~」の1行を削除するとPCでも見ることができますので
パソコン内での作業時に便利です
4.スマホブラウザに画面サイズを教えます
最終的に落ち着いたら<head>のメタ情報の中に
<meta name=”viewport” content=”width = 650″>
などと、スマホの場合のページの横幅の指定をします。
5.iphone向けのファビコンを作ります
こればっかりは仕様がチョイチョイ変わるので「iphone ファビコン」でググって
最新のアイコン形式とメタタグで対応します






コメント