“僕、常々思ってるんですが…”メールフォームのリセットボタンが邪魔!
県のwebアンケートで、「送信」の右横に「リセット」ボタンがあって
いままで「戻る」「次へ」だったのに急に「送信」「リセット」となり
うっかり右側のボタンを押すことで、せっかく入力した長い文章とか住所とかが消えること何回か…自分のクライアントサイトでも、先日メール送信のphpを修正していて間違えて踏み…イラッ!落ち着け…私…
私の心が狭すぎるのかと思って調べました。


結:リセットボタンは必要か?
結論:不要!
いくつか「リセットボタンの必要性」に書かれたサイトをググったのですが、ほとんどが「リセットボタン不要と思う」との記事が多くありました。
(嘘だと思うならググってください)
実際に大手通販webサイトの送信フォームでは無い!
起:押し間違いが増えて困る
ABテストを繰り返して得られるマイクロコピーというWebデザイン概念では、基本的にユーザーは「見ない」「読まない」「気にしない」の3原則で動いています。
なのでメールフォームに入力してボタンがあったら「次に進むためのボタン」だと思って無意識でボタンを押します。
大きくリセットと書いてあってもボタンがあれば押します。
せっかく入力したものが消える…「じゃぁいいや」と思ってあきらめたり、イライラしながら再入力をすることになるので良いことはないです。
承:場所を変えればいいのか?色分けすればいいのでしょうか?
場所を変えてみる
昔からパソコンの操作は「押してほしい」動作のものは右側に配置されます。
使用するお客様も運営しているサイト側も「送信」を押してほしいのですが、右側に「リセット」があるのは確実に押し間違いの誘導となるので悪いことはわかります。
どうして右にリセットを置くのか?
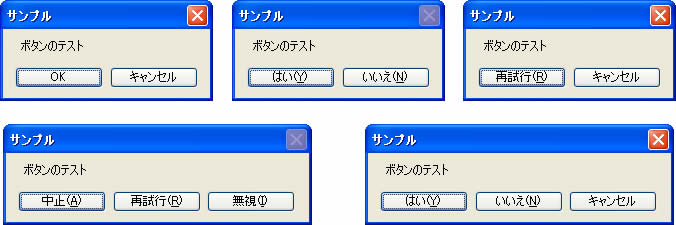
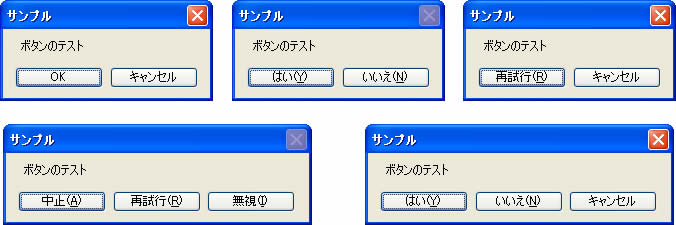
パソコンのメッセージボックスにキャンセルが右にあるからです。

どうして右にあるのか?
「押しても何も起こりにくいから、押しても差し支えないものが右に置かれている」のです。
「キャンセル」を押すと大体メッセージが消えるだけで何も起こらないで済みます。
「はい」「いいえ」ボタンについてはメッセージが大体「いいえ」に誘導した使い方をします。
「保存しないで終了しますか?」→「いいえ」→何も起こらない
「保存していませんが終了しますか?」→「いいえ」→何も起こらない
しかし「リセット」だとすべて消えます!(怒)

どうせ置くなら絶対に左のほうがマシです。
色を変えてみる
リセットを押させないように色を変えてみるとかどうでしょうか?
安全色を使用して押してほしくない色と押してほしい色で分けました。
「リセット」の圧が強くて…とても嫌な気分になります。

逆に押さなさそうな色にしてみます
ちょっと薄い「Enableカラー」というやつです。
これなら押さないと思いますが、だったら要らないのでは…

転:そもそもソフトウェアには無い機能
せっかく入力したものが消える…嫌がらせとしか考えられないボタンです。
ほかのソフトを使用していて「入力した内容を全部消す」「初期化」ボタンって見たことがありますか?
私は見たこと無いし、システム制作の現場でも作ったこともありません。逆に、もし作ったらクレームがきそうです。
ゲーム開始でキャラを作るシーンで「最初からやり直す」はありますけど…それとはちょっと違いますよね。
もし、入力すべてをやり直したいならwebだったらページを「再読み込み」したり、ソフトなら「新規作成」とか「閉じて」→「開いて」の動作をするのではないでしょうか?
それに、実際に入力フォームで意識して「リセット」を押したことってないと思います。
昔はすべてにおいて、いろいろな機能があったほうがカッコいいのでホームページにアクセスカウンターとかwelcome動画gifとか、横に流れていく文字とか流行ったので、とにかくボタンも多ければカッコいい感じでしたが、今では「シンプルのほうがいい」という傾向になってきているので、不要だし間違いが起きやすいなら無いほうがいいと思います。