祝日とか休日を赤文字にしたいなぁ・・・と思うかもしれないので
赤文字にする方法です。

Contents
日曜祝日などの文字に色を付ける方法
元知識としてこちらも参考にしてください。
1.サイドメニューから「イベント」→「休日設定」に入ります。
2.「休日を作成」のリンクを押します
3.「syukujitu」という休日を追加します
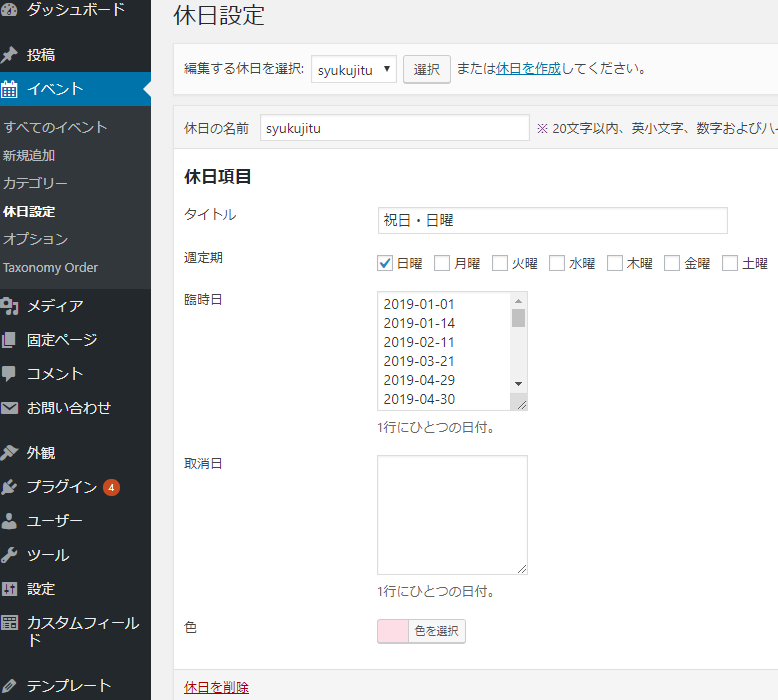
4.「syukujitu」の設定
タイトル:祝日・日曜
週定期:日曜
臨時日:ここに祝日リストを入れ込みます

5.表示させる命令
ショートコードにsyukujituを追加します
xo_event_calendar holidays=”all,am,pm,syukujitu”
6.cssの設定
読み込んでいるcssに次を記述します
.holiday-syukujitu{
color:#f00;
}
もし、ラベルに「祝日・日曜」(↓こういうやつ)があるのが嫌なら以降も修正
![]()
7.ソースをいじります
wp-content/plugins/xo-event-calendar/inc/main.php
151行当たり
foreach ( $holidays as $holiday ) {
if ( array_key_exists( $holiday, $holiday_settings ) ) {
$retour .= "<p class=\"holiday-title\"><span style=\"background-color: {$holiday_settings[$holiday]['color']};\"></span>{$holiday_settings[$holiday]['title']}</p>";
}
}
のところを変更します
foreach ( $holidays as $holiday ) {
if ( array_key_exists( $holiday, $holiday_settings ) ) {
//$retour .= "<p class=\"holiday-title\"><span style=\"background-color: {$holiday_settings[$holiday]['color']};\"></span>{$holiday_settings[$holiday]['title']}</p>";
if($holiday_settings[$holiday]['title'] == "祝日・日曜"){
//このラベルは表示させない
}else{
$retour .= "<p class=\"holiday-title\"><span style=\"background-color: {$holiday_settings[$holiday]['color']};\"></span>{$holiday_settings[$holiday]['title']}</p>";
}
}
}
※2019/10/20追記
最新版は670行あたりも同様に修正します。
if ( array_key_exists( $holiday, $holiday_settings ) ) {
//$html .= "<p class=\"holiday-title\"><span style=\"background-color: {$holiday_settings[$holiday]['color']};\"></span>{$holiday_settings[$holiday]['title']}</p>";
if($holiday_settings[$holiday]['title'] == "日曜・祝日"){
//このラベルは表示させない
}else{
$html .= "<p class=\"holiday-title\"><span style=\"background-color: {$holiday_settings[$holiday]['color']};\"></span>{$holiday_settings[$holiday]['title']}</p>";
}
}
これで、「祝日・日曜」の凡例は消えました。


コメント