
スイーツ作って待っててくれる弟欲しいなぁ~(>~<)
表題の通りで「WordPressで使用しているデータベースからSQLを使って指定IDのデータを取得する方法」です。
普通だったらget_posts()を使います
$args = array( ‘ID’ => 1234);
$tmp_post = get_posts($args );
で、済むことですが、使えない場合の時のために備忘録。
「使えない場合」がポイントなので、それは後述します。
データを取得するコード
以下のコードで$oya_postの配列の中にキーでメタ情報を入れて配列化します。
$tmp_post -> ID は $oya_post[‘ID’]
$tmp_post -> post_title は $oya_post[‘post_title ‘]
女神族の記憶 は 悪魔族の記憶へ…
となります。
以下の赤い部分は適時修正してください。
取得結果は最後のprint_rで出しています。
■コードです■
$parents_table_prefix = “wp4_“;
$parents_id = “12345“;
//メイン情報の取得
$sql = “SELECT * FROM wp_posts WHERE ID ='” . $parents_id . “‘”;
$sql = str_replace(“wp_”, $parents_table_prefix ,$sql);
$draft_page = $wpdb->get_results($sql);
$oyadata_posts = $draft_page[0];
//詳細情報の取得
$sql = “SELECT * FROM wp_postmeta WHERE post_id ='” . $parents_id . “‘ AND meta_key Not Like ‘\_%'”;
$sql = str_replace(“wp_”, $parents_table_prefix ,$sql);
$draft_page = $wpdb->get_results($sql);
foreach($draft_page as $data){
$oyadata_postmeta[$data -> meta_key] = $data -> meta_value;
}
//カテゴリの取得
$sql = “SELECT wp_terms.name, wp_terms.slug “;
$sql .= “FROM wp_term_relationships INNER JOIN wp_terms ON wp_term_relationships.term_taxonomy_id = wp_terms.term_id “;
$sql .= “WHERE wp_term_relationships.object_id='” . $parents_id . “‘ “;
$sql .= “ORDER BY wp_terms.term_id”;
$sql = str_replace(“wp_”, $parents_table_prefix ,$sql);
$draft_page = $wpdb->get_results($sql);
$oyadata_category = $draft_page;
//カテゴリの取得
$sql = “SELECT wp_terms.name, wp_terms.slug, wp_terms.term_id “;
$sql .= “FROM (wp_term_relationships INNER JOIN wp_terms ON wp_term_relationships.term_taxonomy_id = wp_terms.term_id) INNER JOIN wp_term_taxonomy ON wp_terms.term_id = wp_term_taxonomy.term_id “;
$sql .= “WHERE wp_term_relationships.object_id='” . $parents_id . “‘ AND wp_term_taxonomy.taxonomy=’category’ “;
$sql .= “ORDER BY wp_terms.term_id;”;
$sql = str_replace(“wp_”, $parents_table_prefix ,$sql);
$draft_page = $wpdb->get_results($sql);
$oyadata_category = $draft_page;
//タブの取得
$sql = “SELECT wp_terms.name, wp_terms.slug, wp_terms.term_id “;
$sql .= “FROM (wp_term_relationships INNER JOIN wp_terms ON wp_term_relationships.term_taxonomy_id = wp_terms.term_id) INNER JOIN wp_term_taxonomy ON wp_terms.term_id = wp_term_taxonomy.term_id “;
$sql .= “WHERE wp_term_relationships.object_id='” . $parents_id . “‘ AND wp_term_taxonomy.taxonomy=’post_tag’ “;
$sql .= “ORDER BY wp_terms.term_id;”;
$sql = str_replace(“wp_”, $parents_table_prefix ,$sql);
$draft_page = $wpdb->get_results($sql);
$oyadata_tag = $draft_page;
unset($draft_page);
//以降の処理で汎用性を持たせるためにオブジェクトを連想配列にする
$ary_oyadata_posts = (array)$oyadata_posts;
$oya_post = $ary_oyadata_posts;
unset($oyadata_posts);
$oya_post = array_merge($oya_post , $oyadata_postmeta);
unset($oyadata_postmeta);
$ary_oyadata_category = (array)$oyadata_category;
$oya_post[‘category’] = $ary_oyadata_category;
unset($oyadata_category);
$ary_oyadata_tag = (array)$oyadata_tag;
$oya_post[‘tag’] = $ary_oyadata_tag;
unset($oyadata_tag);
//内容の確認
print_r($oya_post);
get_posts()が使えない場合とは?
同じデータベース内にあるWordPressの記事情報を取得する
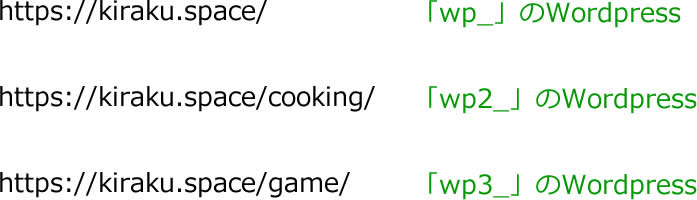
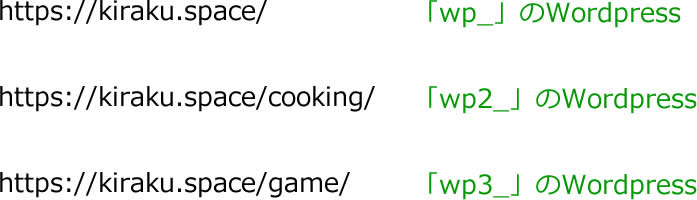
第一階層でwpサイトを作ります。
第2階層で全く別の動きのwpを使いたいとします。
そこで、こんな感じの構成になって、実質3つのWorPressが動いている感じになります。

ただ、動くだけならいいのですが、
「第2階層のcookingが第一階層の記事をID指定して使いたい」
とか
「cookingがgameの内容をID指定して取得したい」
というときに、ほかの階層の
require_once(“./wp-load.php”);
を使うと正常に動作することができません。
同じデータベース内にあるWordPressの記事情報を取得するというときに、
これが結構便利になります。
Wp以外からの参照の場合
WordPressとEC-CUBEを同居させたりしたときなどに、SQLで読み込む際に上記SQLが使えます。
WordPress以外のphpからの場合には
$wpdb->get_results()ではなく、きちんとDBにアクセスするのが注意点です。
でも、EC-CUBEとかなら普通にrequire_once(“./wp-load.php”);できるか…
もしくは「require_once(“./wp-load.php”);なんて使わん!」という方や、
私みたいなゴリゴリ修正の方が得意な方だったら参考になるかと思います…
![]()