とても便利なメールフォーム。
よくある動きとしては、
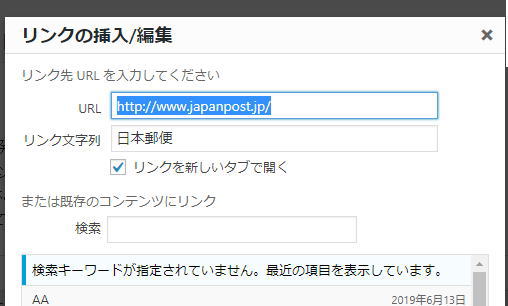
「必要事項を入力」→「確認画面」→「送信」
が一般的でしたが、最近は「確認画面」がないものが結構多くありますので
検証してみた結果と考察です。
忙しい人向けに最初に結果を書きます。
結果:確認画面は必要か?
不要だと感じました。
そして、使う人はちょっと不便かもしれないけど、
受ける側からすると(サイト運営側)からすると確認画面はないほうが良い。
(詳しくは下記の検証を参考にしてください。)
ただし補足として、
- 別フォームで「お問い合わせ」のフォームがあったほうが良い
- 最初の入力フォームで内容をしっかりと整備
が大事
補足の理由としては、実際に自分がスマホで楽天で注文をしたときに、確認画面が無く使用ポイントを修正したらいきなり「ご注文ありがとうございました」となり「えぇ!?」って思うことがあります。
大きな荷物だったので日付指定にしたかったのに、日付指定の入力箇所が最初に無かったので「後で入力するのかな」と思って進んだらいきなり注文完了になりました。
これは困るので「問い合わせフォーム」から日付指定の旨を後からメールして対応してもらいました。
1回の入力フォームで必要な入力項目を整備するのが大事だと思います。
起:確認画面の必要性を調べた経緯
通販サイトを作っています。
この通販サイトでは確認画面ありの「入力」→「確認」→「送信」スタイルをとっています。
「送信」したあとはサイト運営会社とお客様が入力したメールへ自動送信する、一般的なメールフォームスタイルです。
しかし、週に10件くらいの結構な頻度で「自動送信メールが届いていない」とか「送ったのに自動返信メールも通販サイト会社にも届いていない」という連絡が多いので、本当に送っているのかどうか?と調べてみました。
承:調査方法
確認画面に来た回数と送信済み画面に来た回数を定点調査しました。
期間は3月20日~6月20日の3か月92日間。
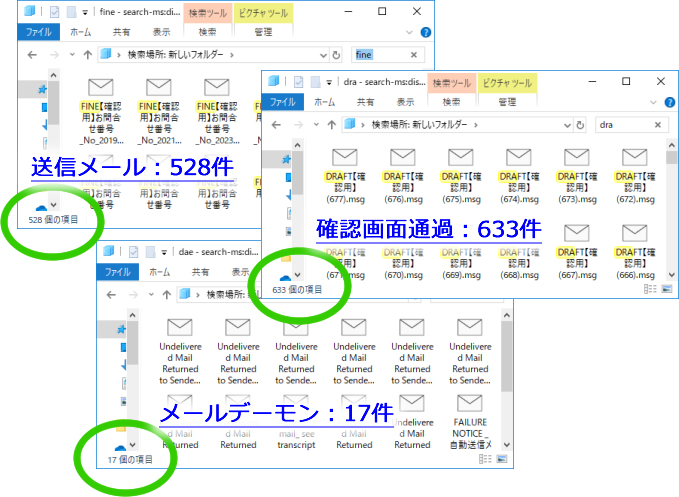
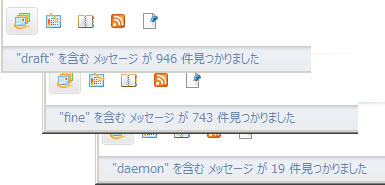
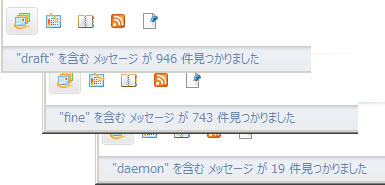
件数は
| 確認画面通過件数 |
1532件(1579件-47件)※1
|
| メール送信件数 |
1271件 |
| メールデーモン数 |
36件 |
※1:確認画面を通過した件数は1579件ですが、戻って入力を直した重複件数と、いたずらなのか動作を盗もうしているのか「asdfg」とか「aaaa」などの変な入力をして確認画面を表示して送信しない人がいた件数が47件ありましたので、これは無効として考えるとして1579件-47件で1532件が有効確認画面通過数とします。
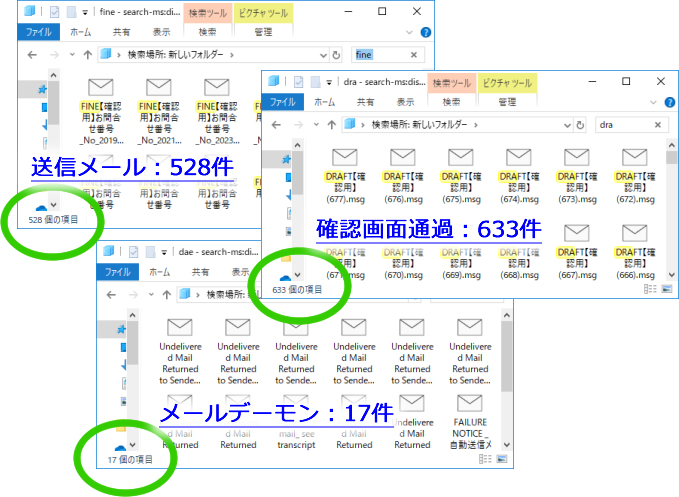
■自宅のPCで受信した分

■会社のPCで受信した分

この数値をみると
「自動返信メールが絶対に届いていない」人は36人。
3か月の期間だと13週。
36件 ÷ 13週 =2.7件
迷惑メールのほうに入った可能性も高いのですがSMTPでメールを送っているのでそんなに変なメールではないかとおもいますが、週に10件以上の問い合わせがくるほど自分のメアド入力ミスはないという感じです。
問題は「確認画面」からの離脱率です。
確認画面通過1532件 – 送信メール1271件 = 261件
もちろん戻って修正した件数は引いているので71件が「注文をやめた」か「送信したと思っている」のどちらかになります。
この261件、3か月の期間だと13週。
261件 ÷ 13週 =20件
週に20件とすると、「自動送信メールが届いていない」とか「送ったのに自動返信メールも通販サイト会社にも届いていない」の問い合わせが週に10回来るとすると「迷惑メールに行ってしまった人」「送った気になっていて送っていない人」「離脱した人」の中の「送った気になっていて送っていない人」に該当しているかもしれません。
そして離脱率につきましては少ないほうだと思っています。
システム的に「商品を選ぶ」→「数量や条件を入力」→「総額表示」をしてから「上記の内容でよければ注文の入力フォームが出るように、入力フォームまでたどり着く人のハードルを上げていますので、入力する人は注文する気でいる人というようにしています。
そのフィルターは気のせい?かと思われるかもしれませんが、実際にここまで来た人は今までの「すぐに注文できるフォーム」に比べてキャンセル率が格段に下がってきていますので入力フォームまで来る人は脈ありで送る気満々だと考えられます。
転:もし確認フォームがなかったら?
「送ったつもり」の人がいなくなるのはあたりまえですね!
確認フォームがないと不便に思うかもしれませんが、すでに入力した時点で送信の意思があるということですから「あぁっ!送信されちゃった!」と思っても「まぁいいか…」とあきらめがつきます。
もし、変更したい点などがあったら「問い合わせフォーム」から入力すればいいことですし、電話連絡でもできますから、一瞬不安に感じるかもしれませんが特に困りはしないです。
それよりも怖いのはお客様への不備で、「注文したつもりなのに、使用する日に届かなかった」というのは結構きついかもしれません。せっかく入力していただいたり検討してくれたお客様にとって無駄な時間を取らせてしまったり、購入した気になっていたのに…とすべてが台無しになってしまうということも…
それに「注文しようかな…やめようかな…」と悩んでいる人にとっては強力な背中を押すことになりますので、ある意味、良いことかもしれません。
「確認のない不安」
をとるか
「お客様への不備」+「離脱」
をとるかのどちらかで考えてみるのもよいかと思います。
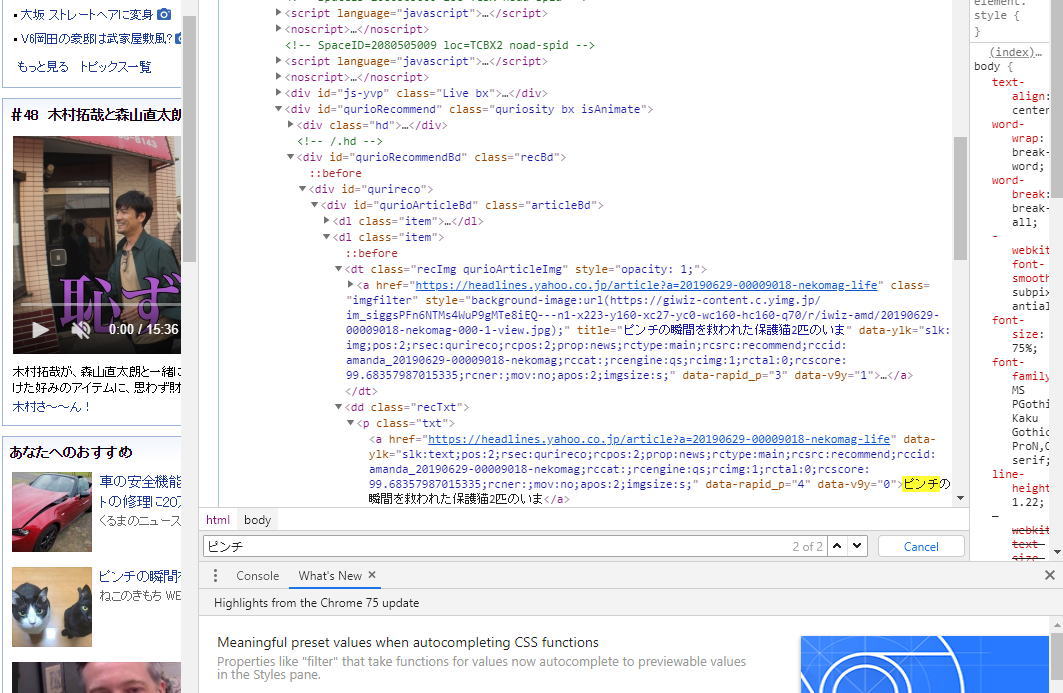
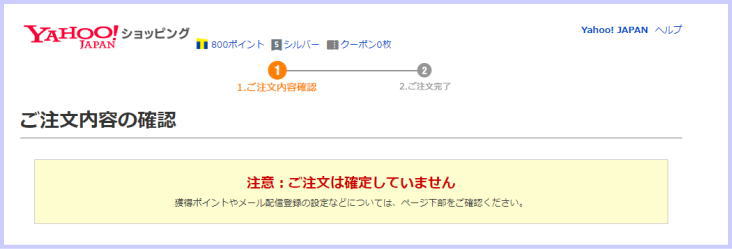
最近「確認画面」で赤文字で「ご注文は確定していません」と出るサイトをよく見ます。
(画面はYahooですが、ピザのサイトとかでも見ました)

これが出るのも「確認画面」で送った気になっている人が結構多いということが判明されたからなのかもしれません。
運営上の注意
確認画面が無いことでワンクリックでメールが送られてしまいます。
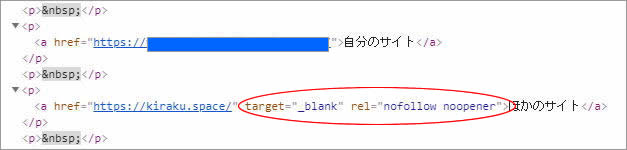
スパムやいたずらメールが増えると思いますので、入力項目に「必須」や「文字数〇文字以上」や「□送信をすることに同意する」チェックボタンなどの送信前対策が必要になります。